Hey latest coding news :-
VSCode is an open-source, cross-platform editor that has become a favourite of programmers, particularly in the Web Development community. It’s fast, extensible, customisable, and has tons of features. You should check it out if you haven’t already done it.
Thousands of extensions have been made for VSCode. I am going to list a few extensions that I use on a day-to-day basis. Let’s begin!
Quokka.js
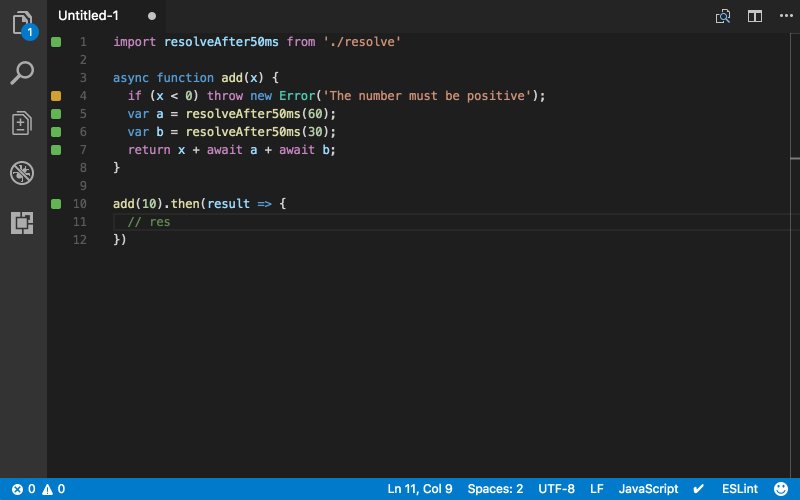
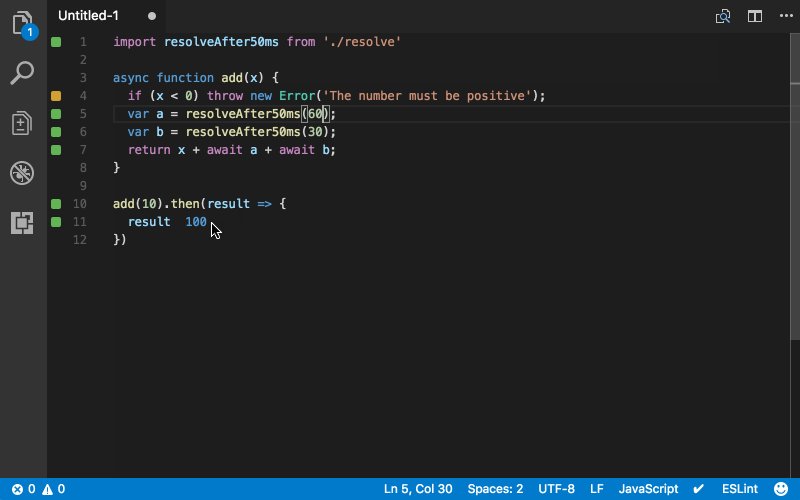
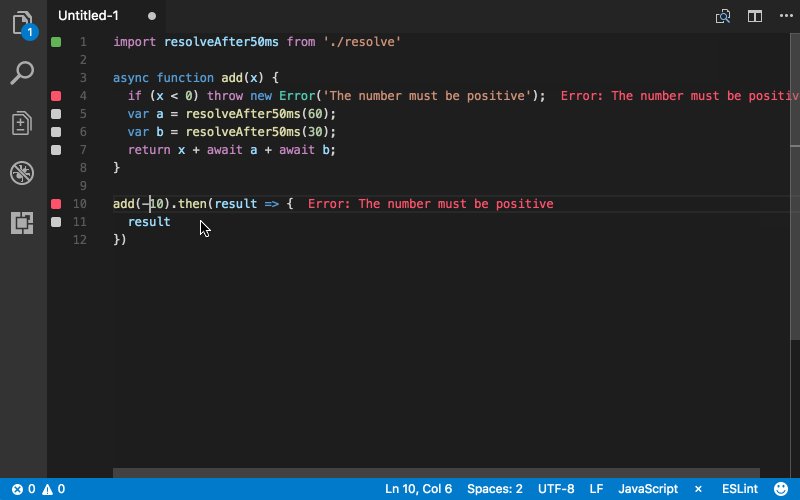
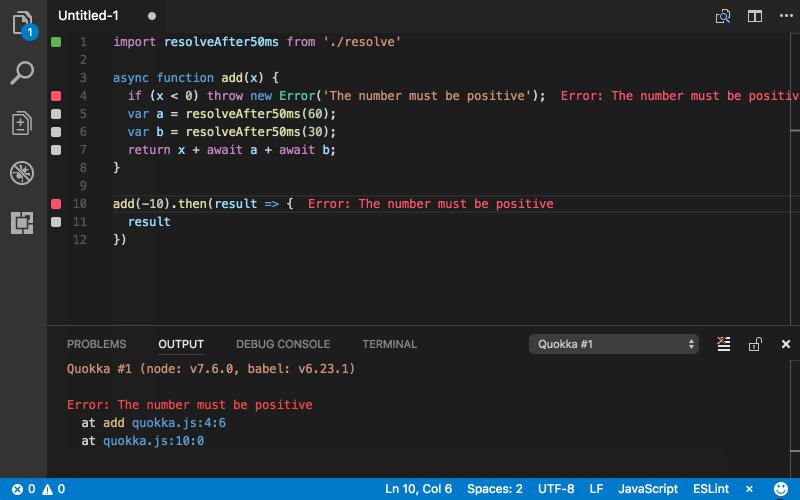
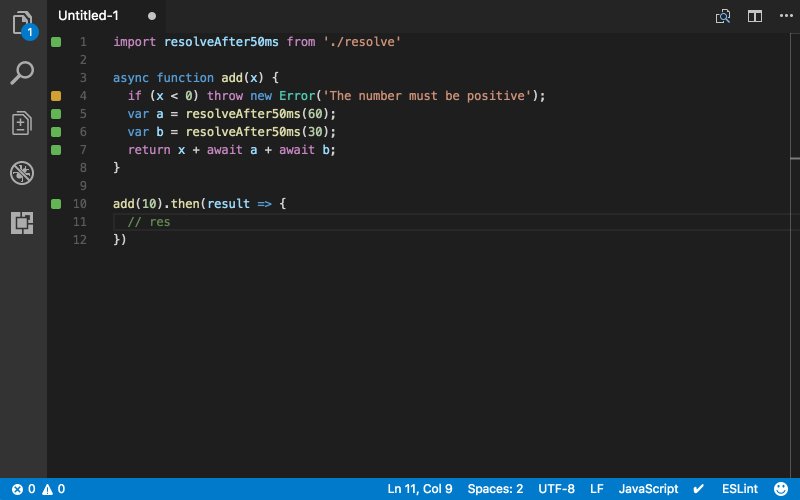
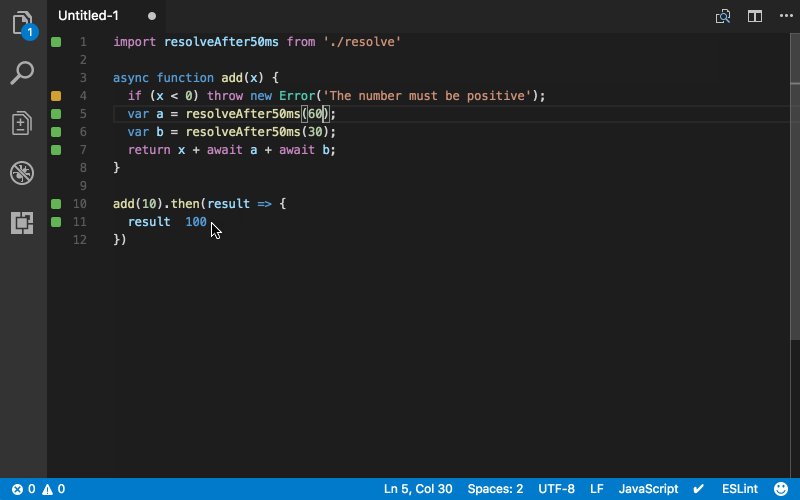
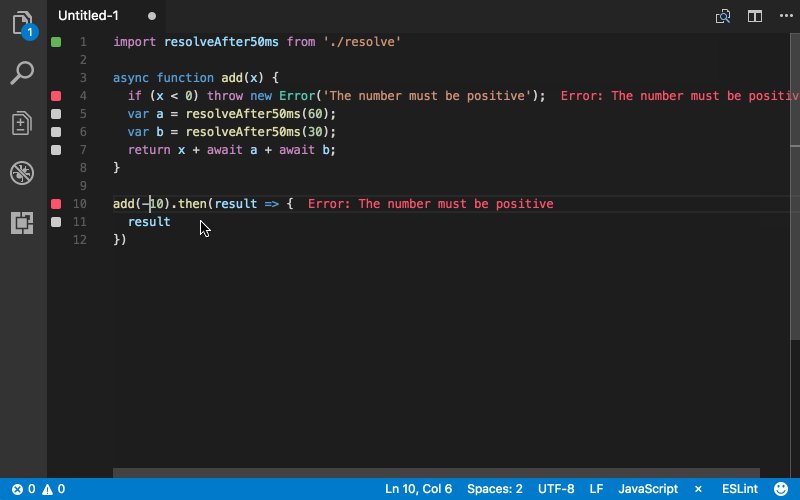
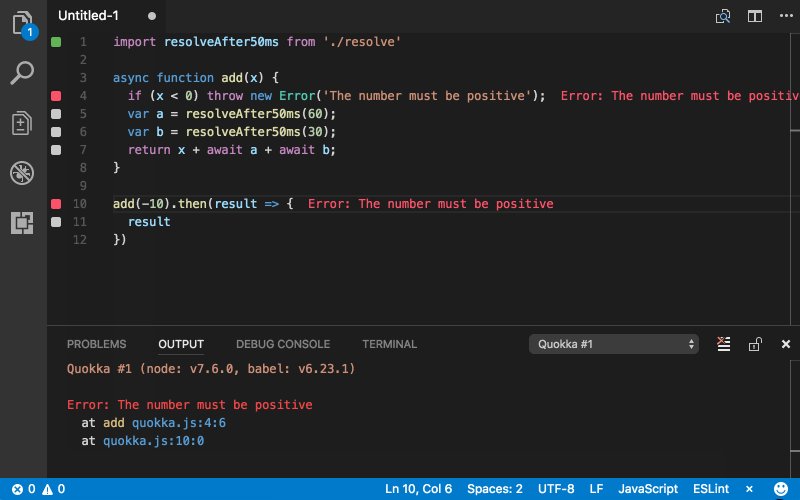
Quokka.js is a rapid prototyping playground for JavaScript and TypeScript. What that means is that it runs your code immediately as you type and displays various execution results in your code editor. Try it yourself.
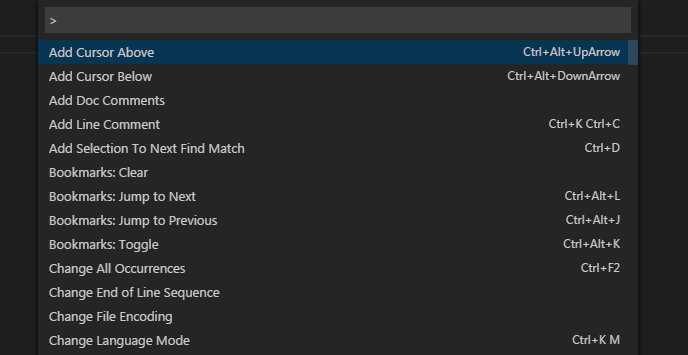
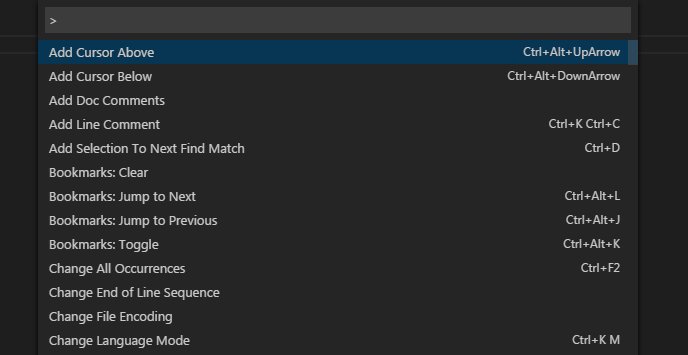
After installing this extension, you can press Ctrl/Cmd(⌘) + Shift + P to display the editor’s command palette, and then type Quokka to see the list of the available commands. Select and run the New JavaScript File command. You can also press (⌘ + K + J) to open the file directly. Anything you type in this file is executed immediately.

Similar Extensions —
- Code Runner — Supports multiple languages such as C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6 and more.
- Runner
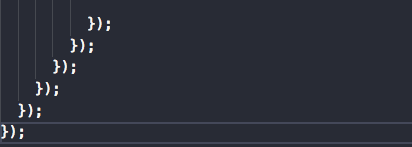
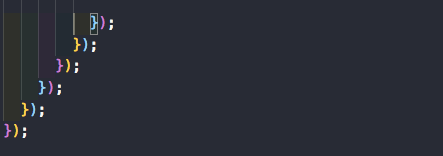
Bracket Pair Colorizer and Indent Rainbow 🔥🔥
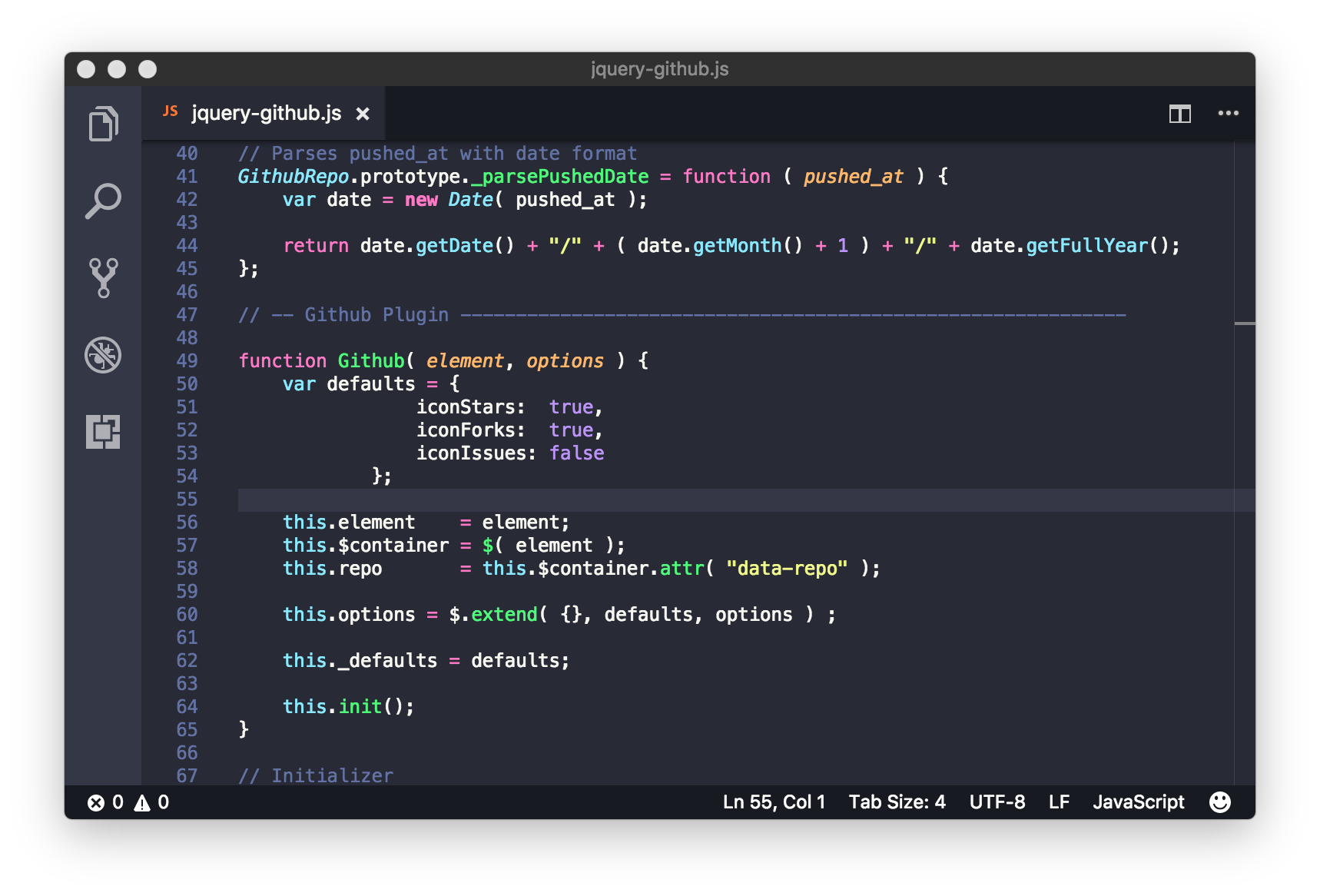
Brackets and parentheses are an inseparable part many programming languages. In a language such as JavaScript, a single page can have a barrage these characters with no easy mechanism to identify opening and closing pairs. Welcome Bracket Pair Colorizer and Indent Rainbow. These are two different extensions. However, they really make a good and beautiful couple. These extensions will fill your editor with a flurry of colours, and make the code blocks easily discernible and pleasing to the eyes. Once you get used to them, VSCode feels insipid, and bland without them.


Snippets
Snippets are shorthands in an editor. So instead of writing import React from 'react';, you can type imr and press Tab to expand this snippet. Similarly, clg becomes console.log.
There exists a lot of snippets for all sorts of things: Javascript(or any other language), React, Redux, Angular, Vue, Jest. I personally find Javascript snippets really useful since I work mostly with JS.
Some good snippet extensions are —
- JavaScript (ES6) code snippets
- React-Native/React/Redux snippets for es6/es7
- React Standard Style code snippets
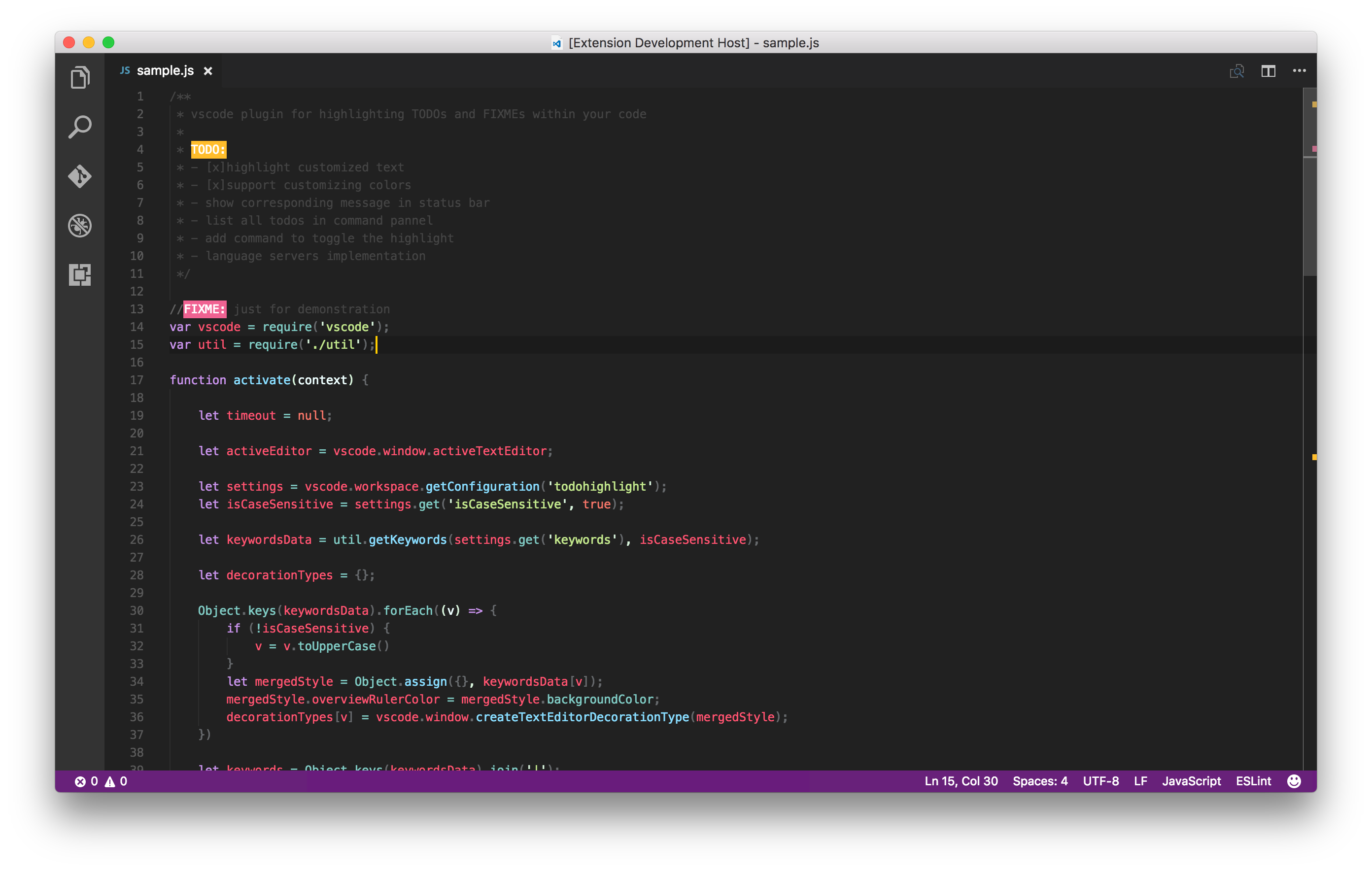
Todo Highlighter
It often happens that you code a function, and think that there is a probably better way to do the same thing. You leave a comment // TODO: Needs Refactoring or something to that effect. But then you forget about the note and push your code to master/production. With Todo Highlighter, that won’t happen. Hopefully.
It highlights your TODOs/FIXMEs or any other annotation in your code in bright colours so it is always clearly visible. One nifty feature is List Highlighted annotations. It lists all the TODOs in the output console.

Similar Extensions —
- Todo+ — More powerful that Todo Highlighter with a lot more features.
- Todo Parser
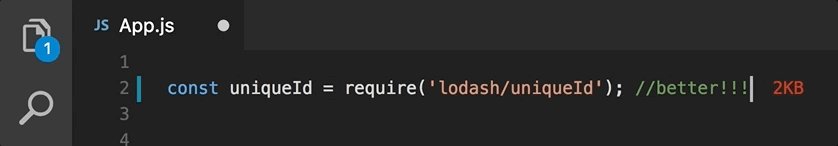
Import Cost
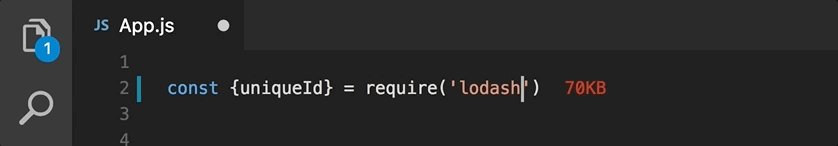
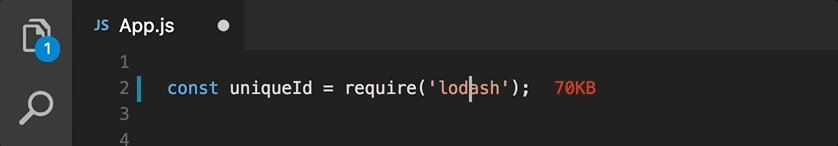
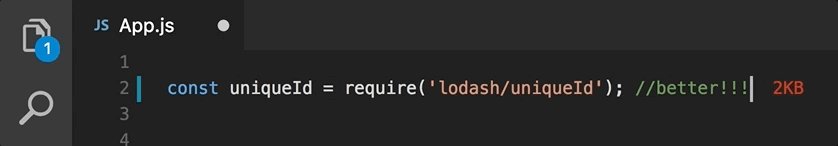
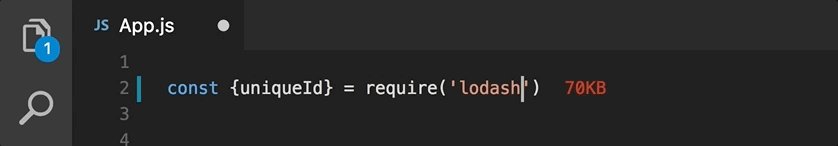
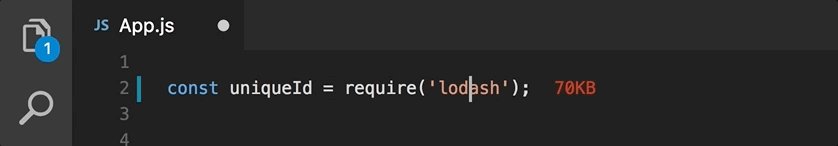
This extension allows you to see the size of the imported module. It’s a huge help with bundlers such as Webpack. You can see whether you are importing the entire library or just a particular utility.
One problem that exists is that it doesn’t show the cost of custom files or modules.

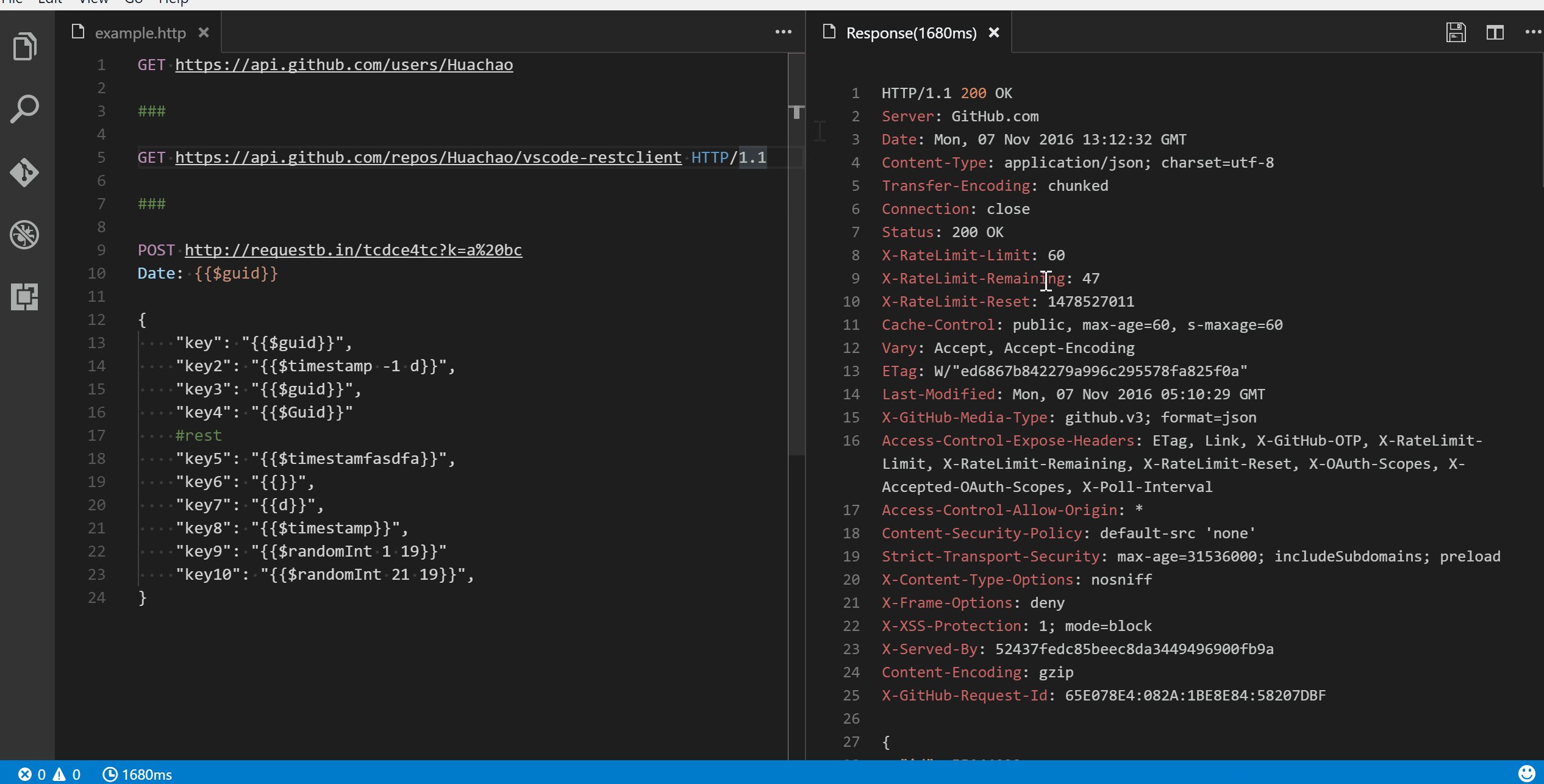
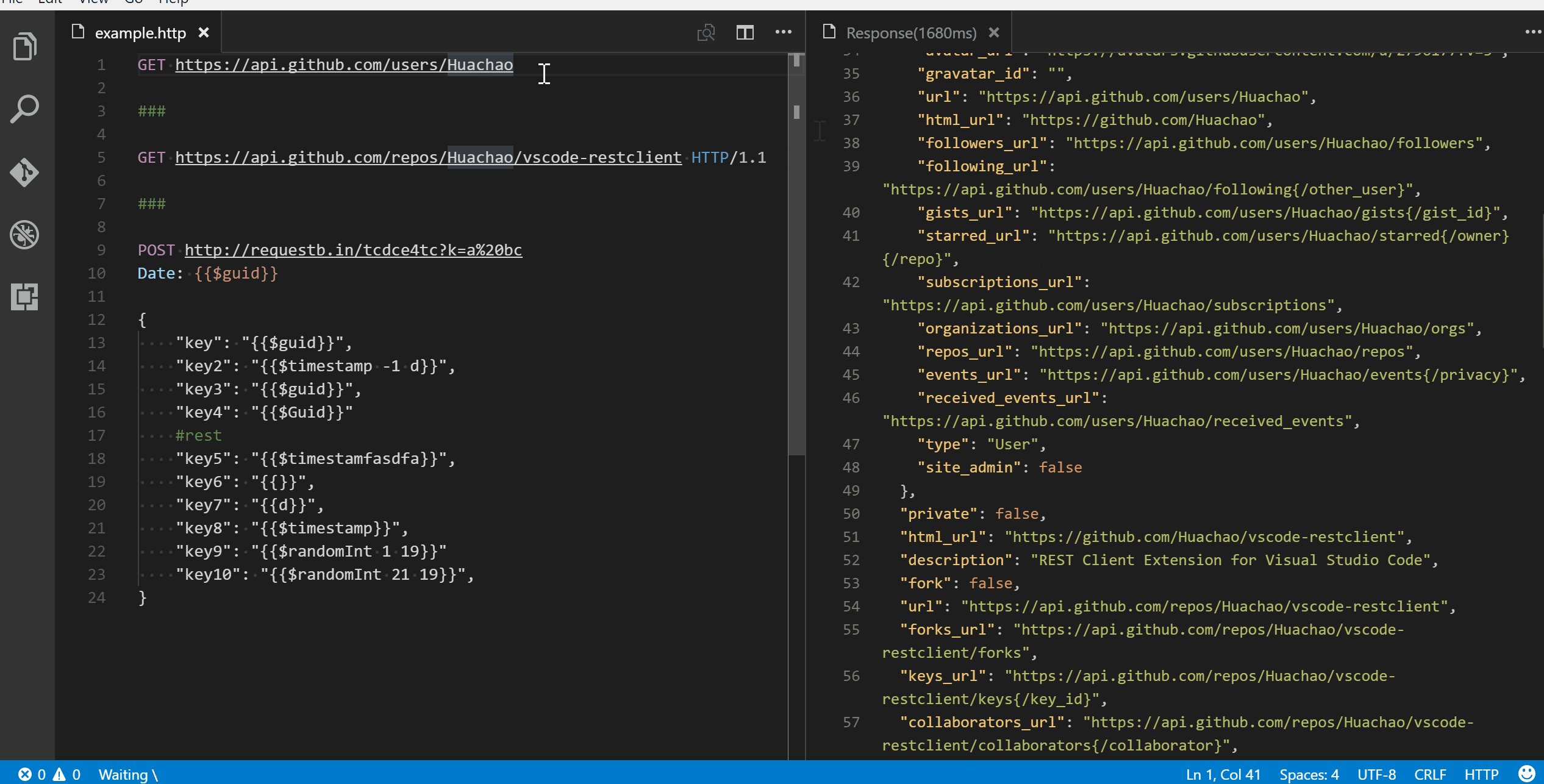
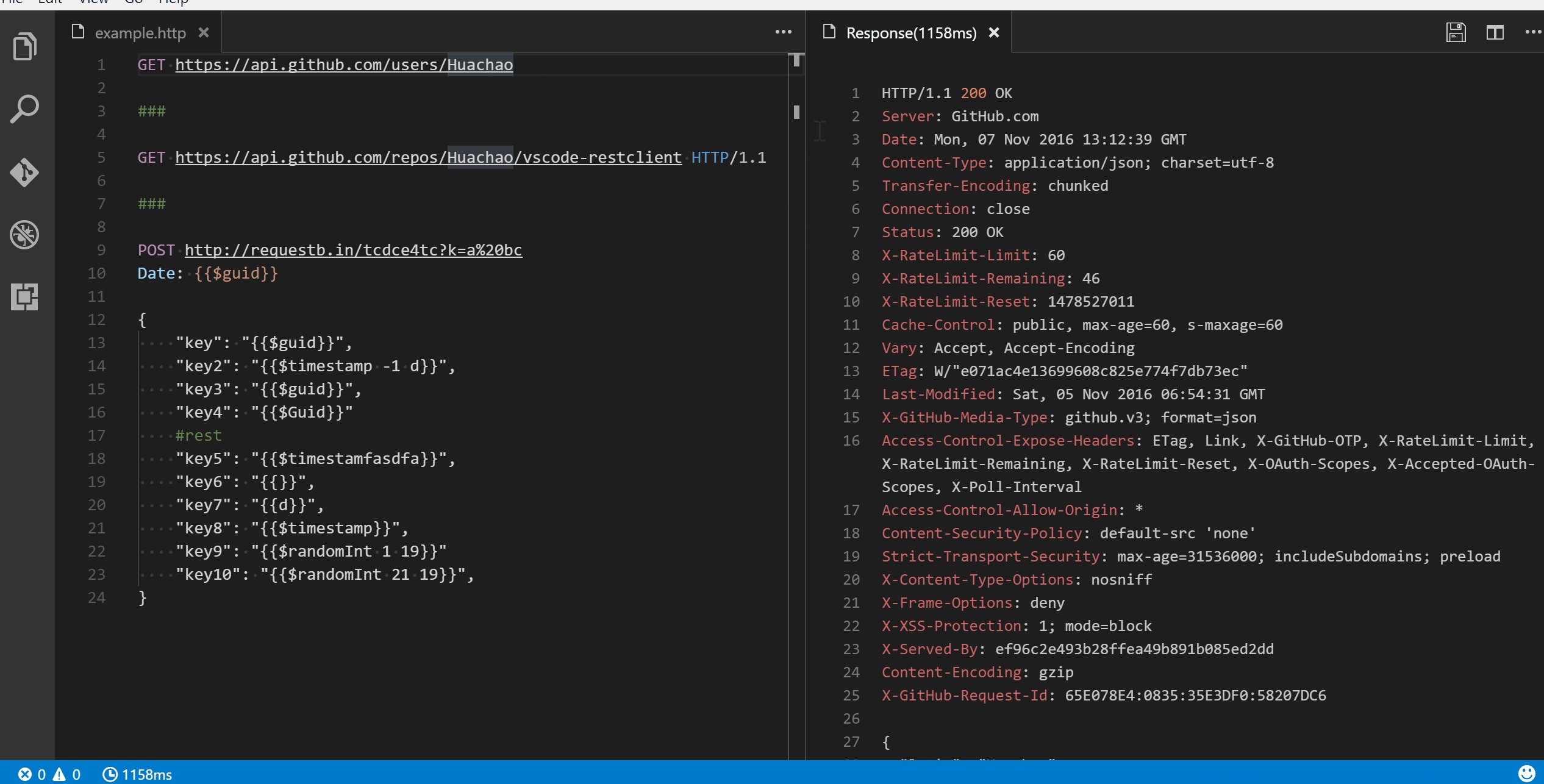
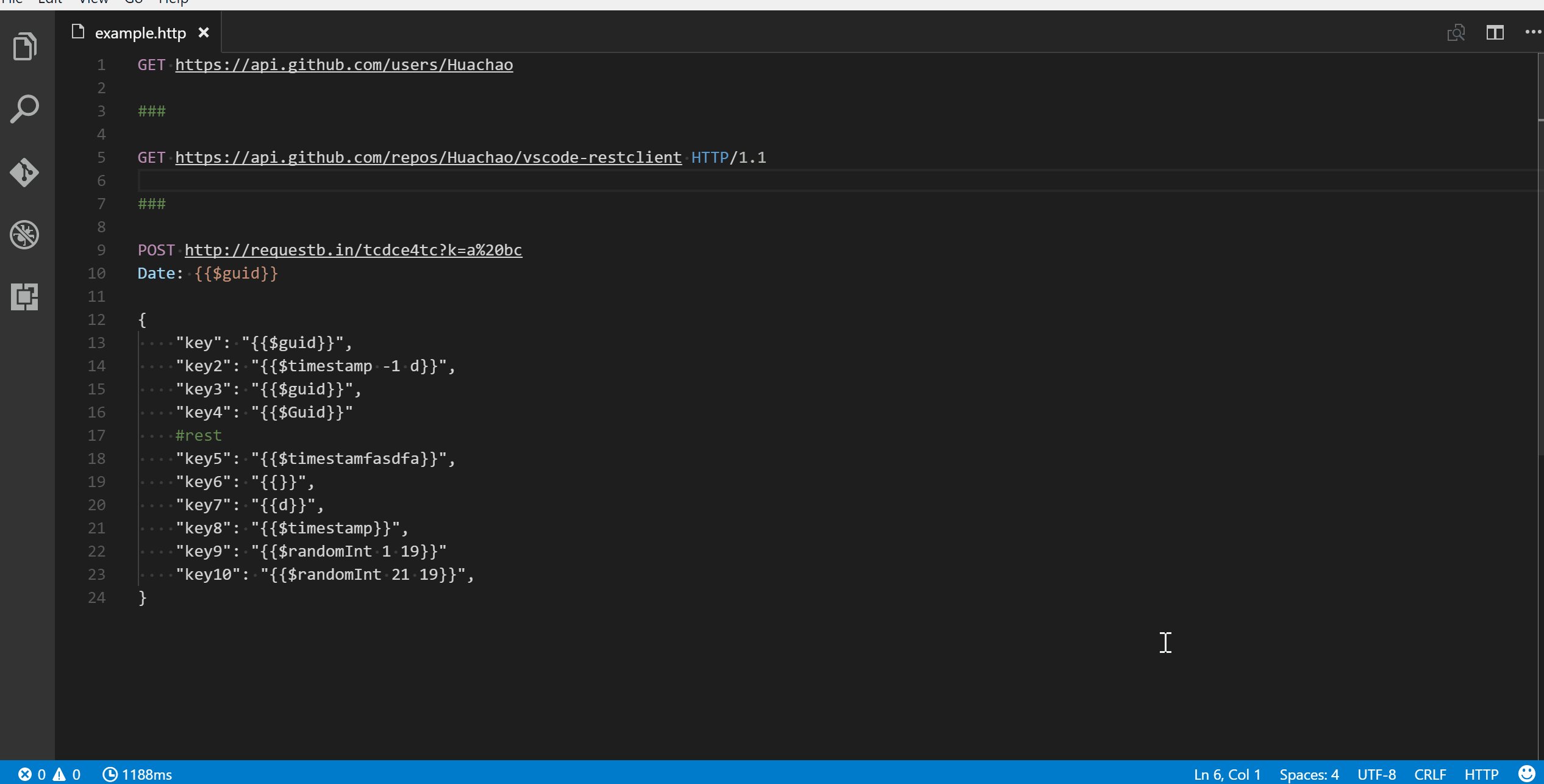
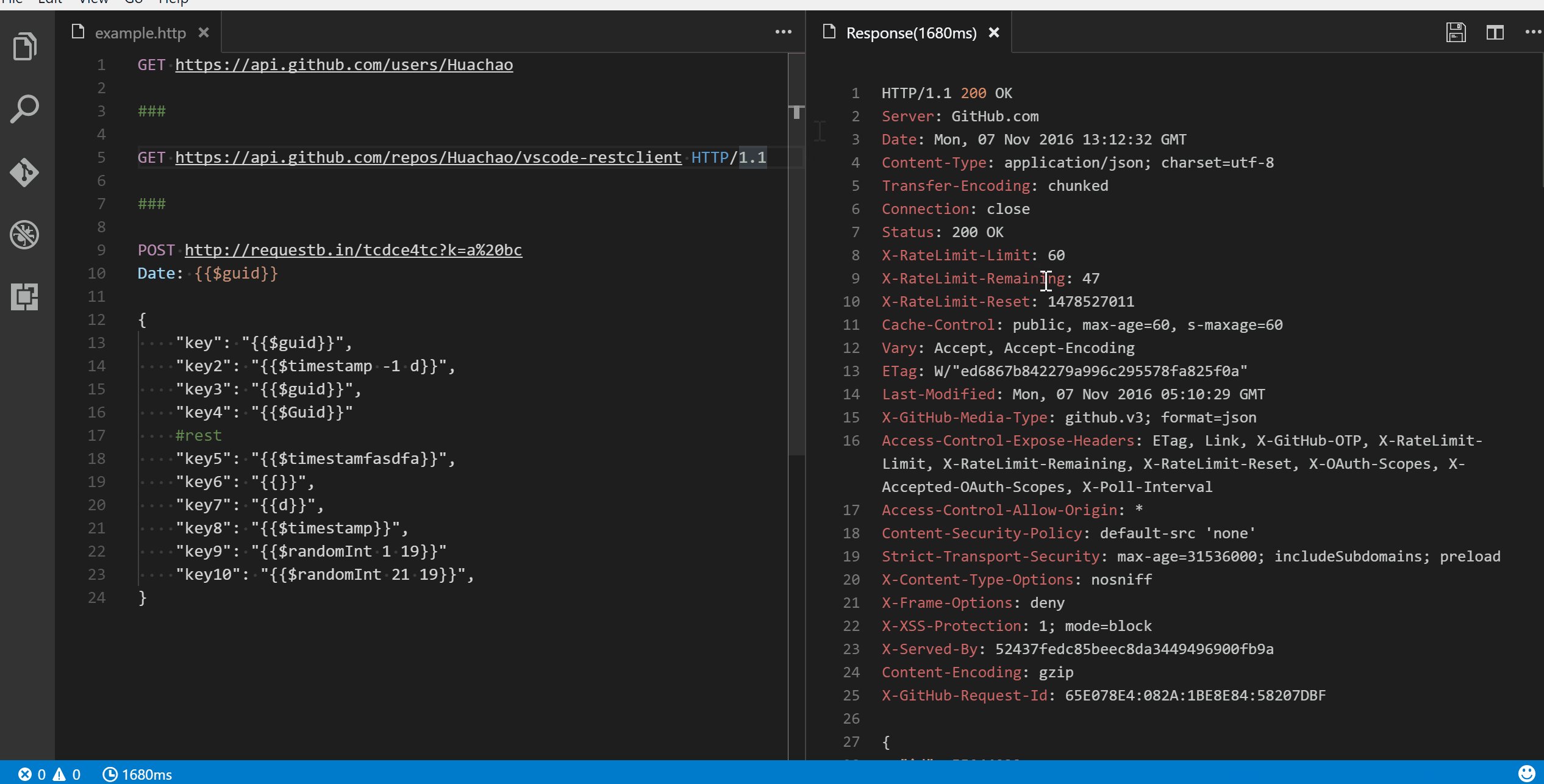
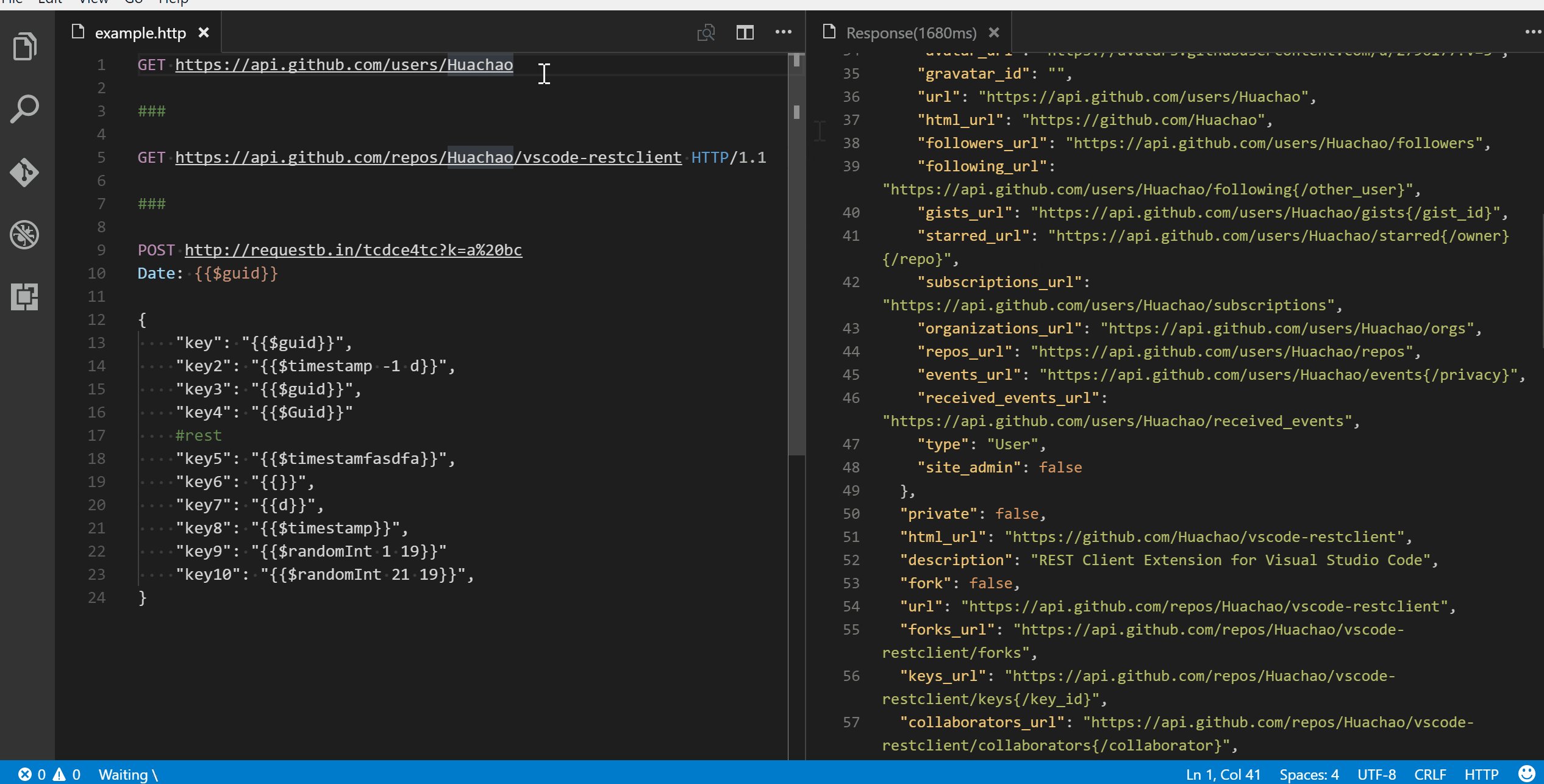
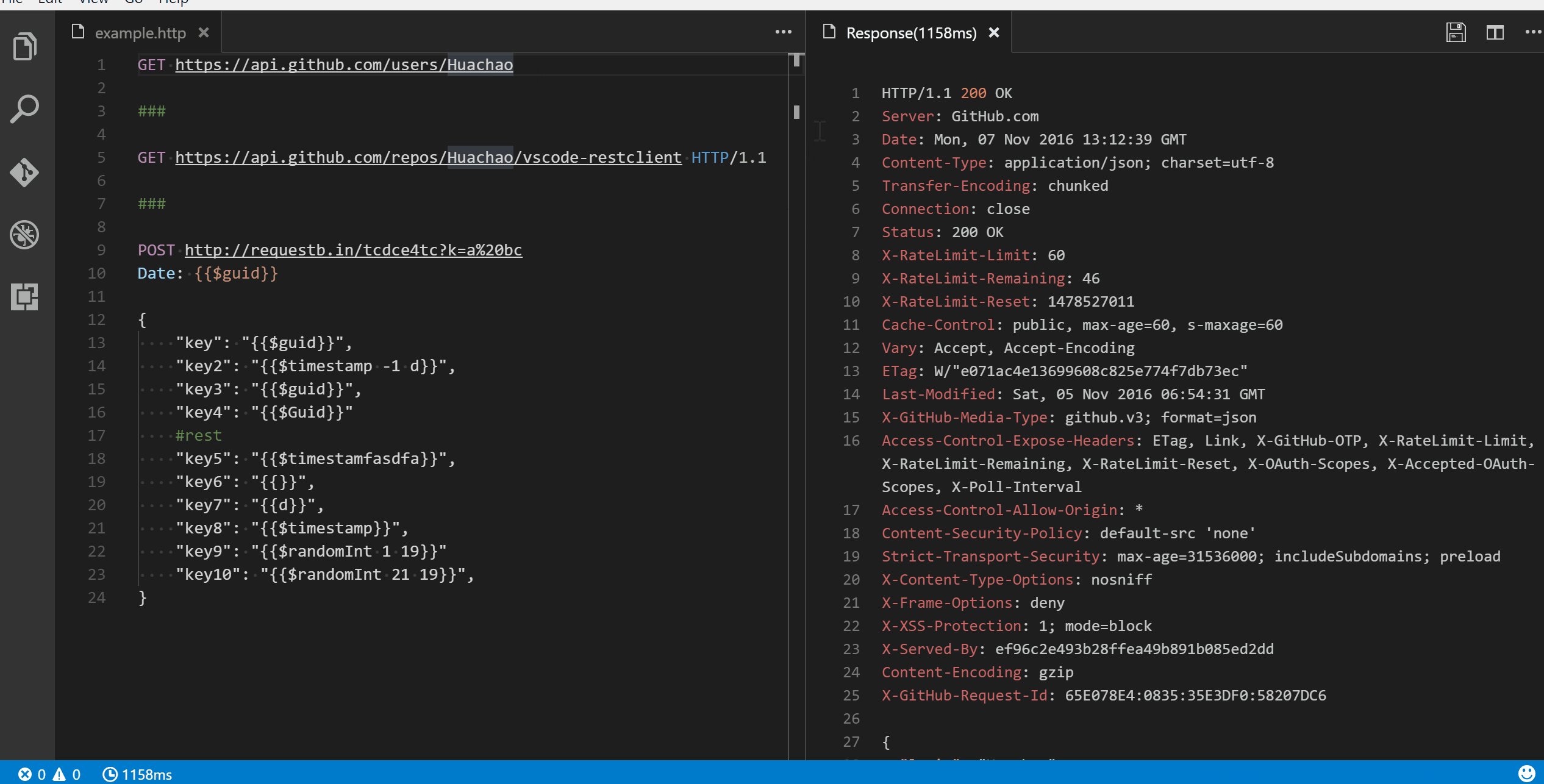
REST Client
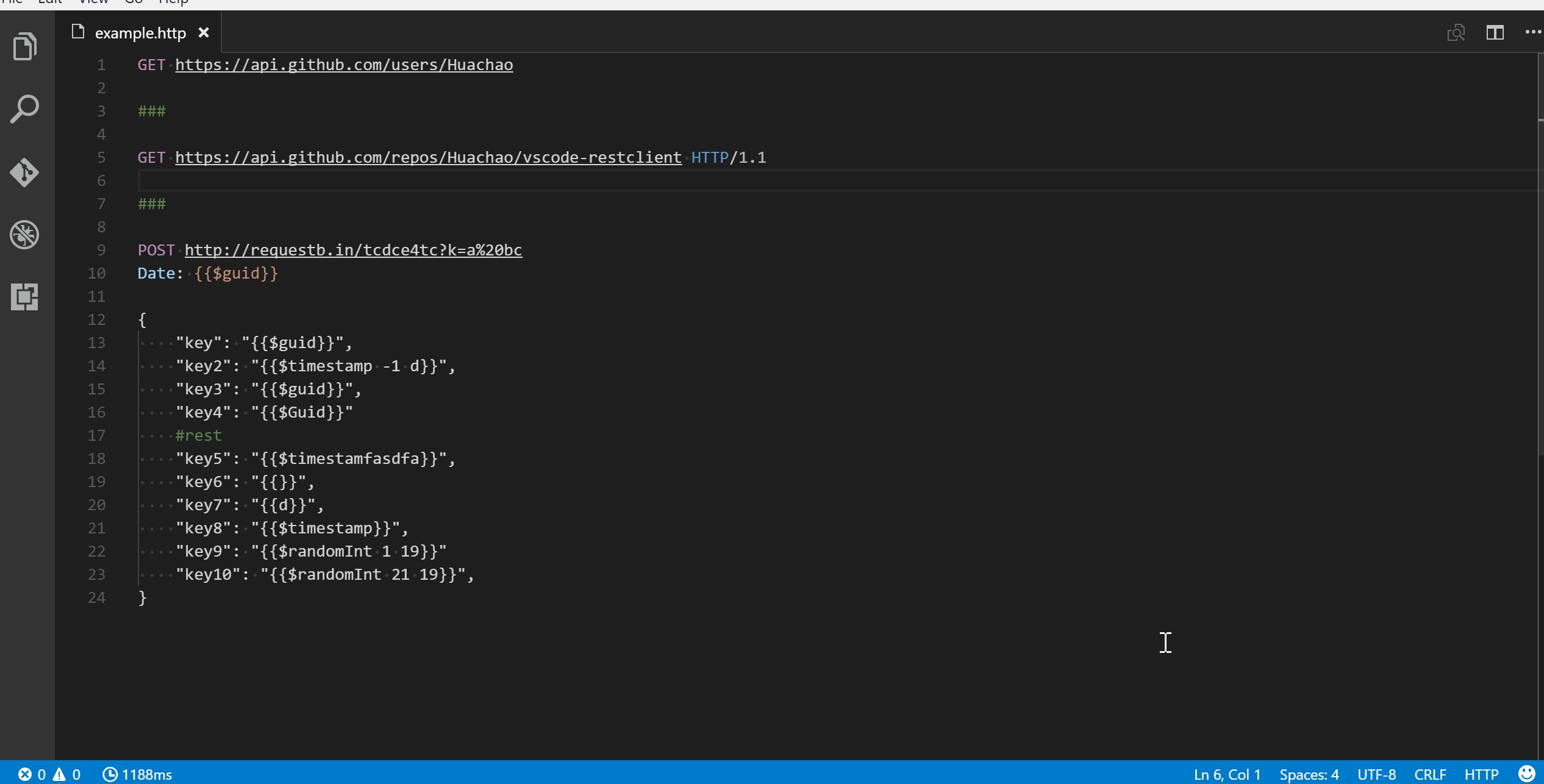
As a web developer, we often need to work with REST APIs. For examining the URLs and checking the responses, tools like Postman are used. But why have a different app when your editor can easily do the same task. Welcome REST Client. It allows you to send HTTP request and view the response in Visual Studio Code directly.

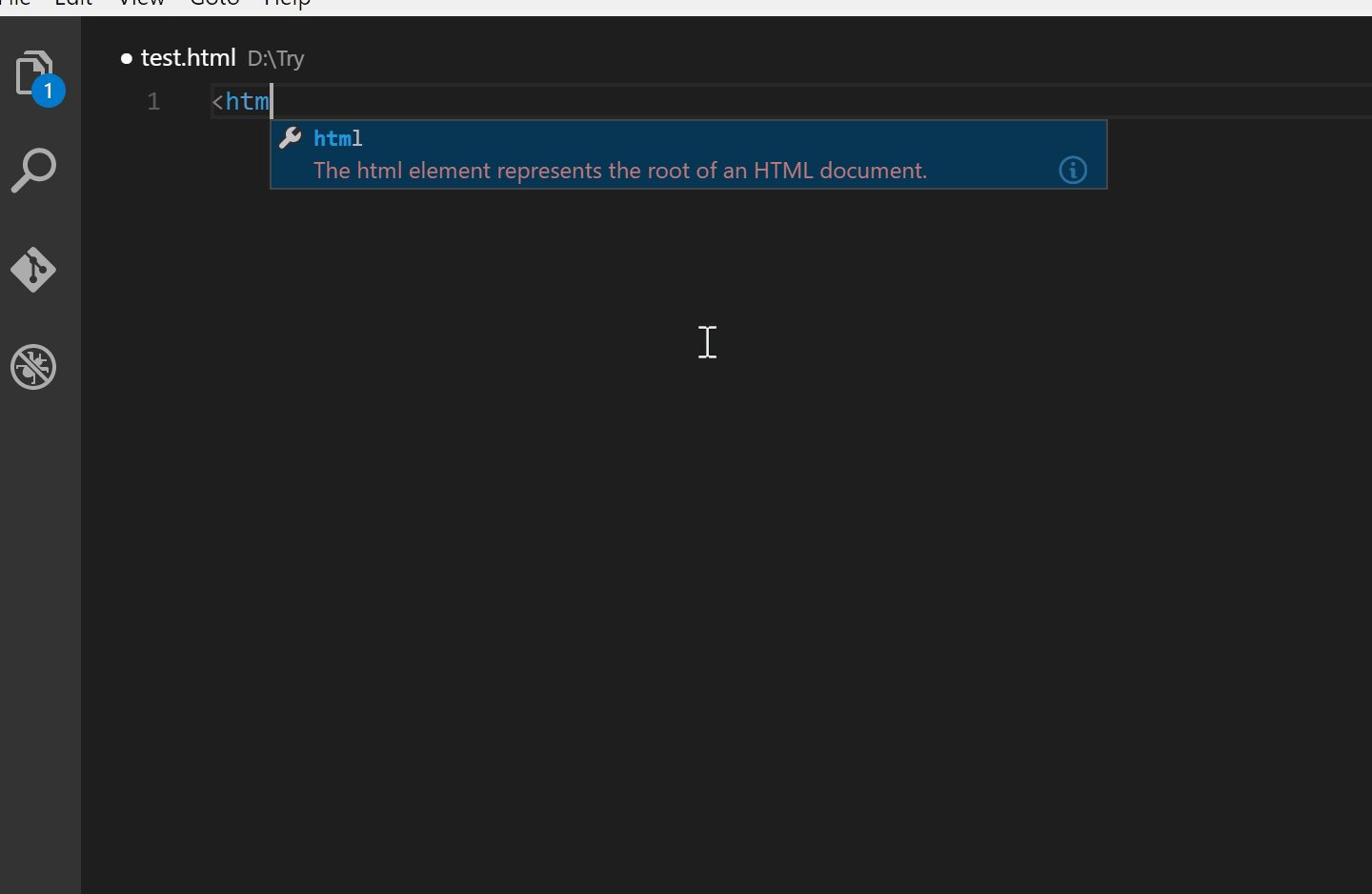
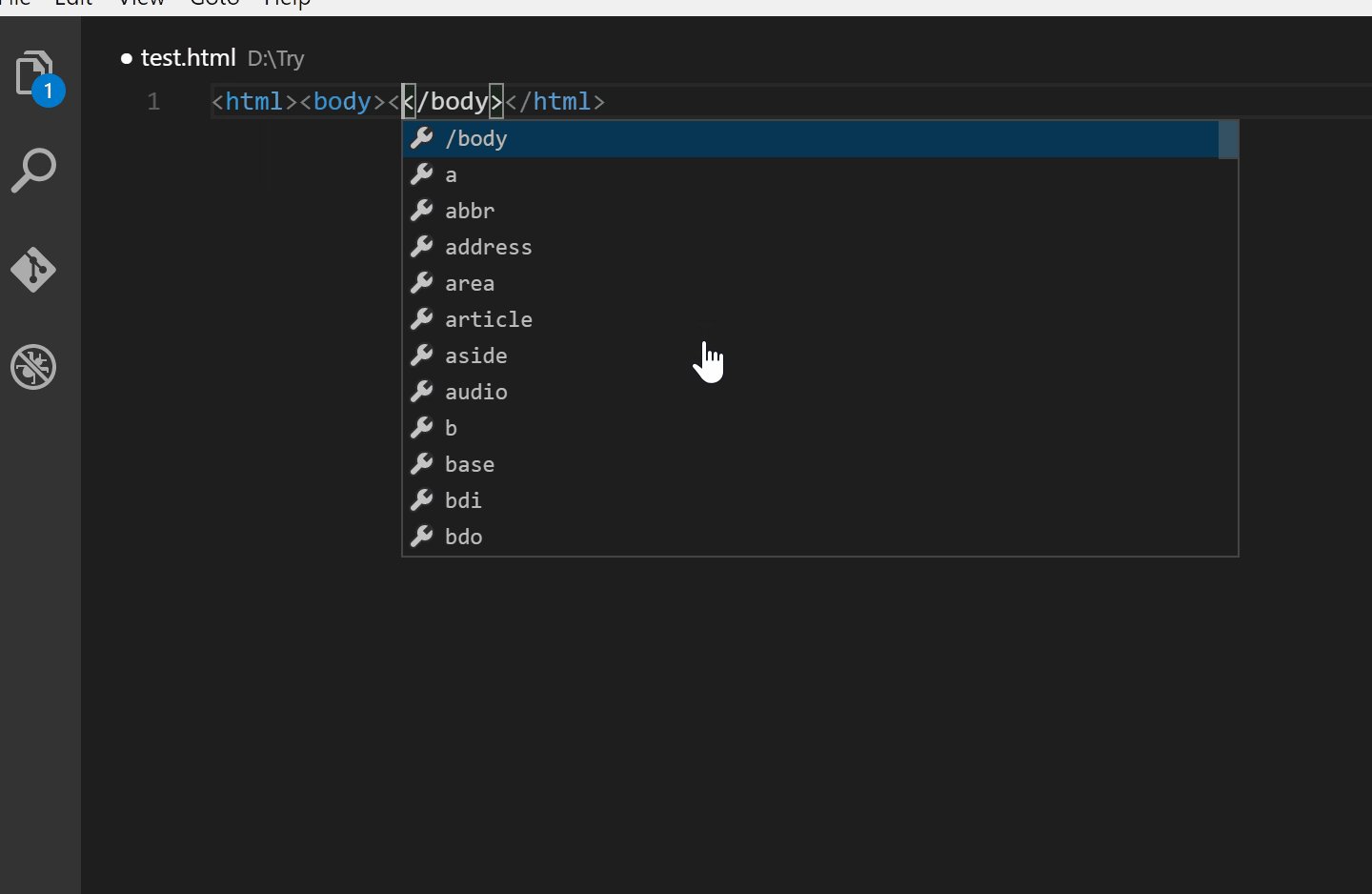
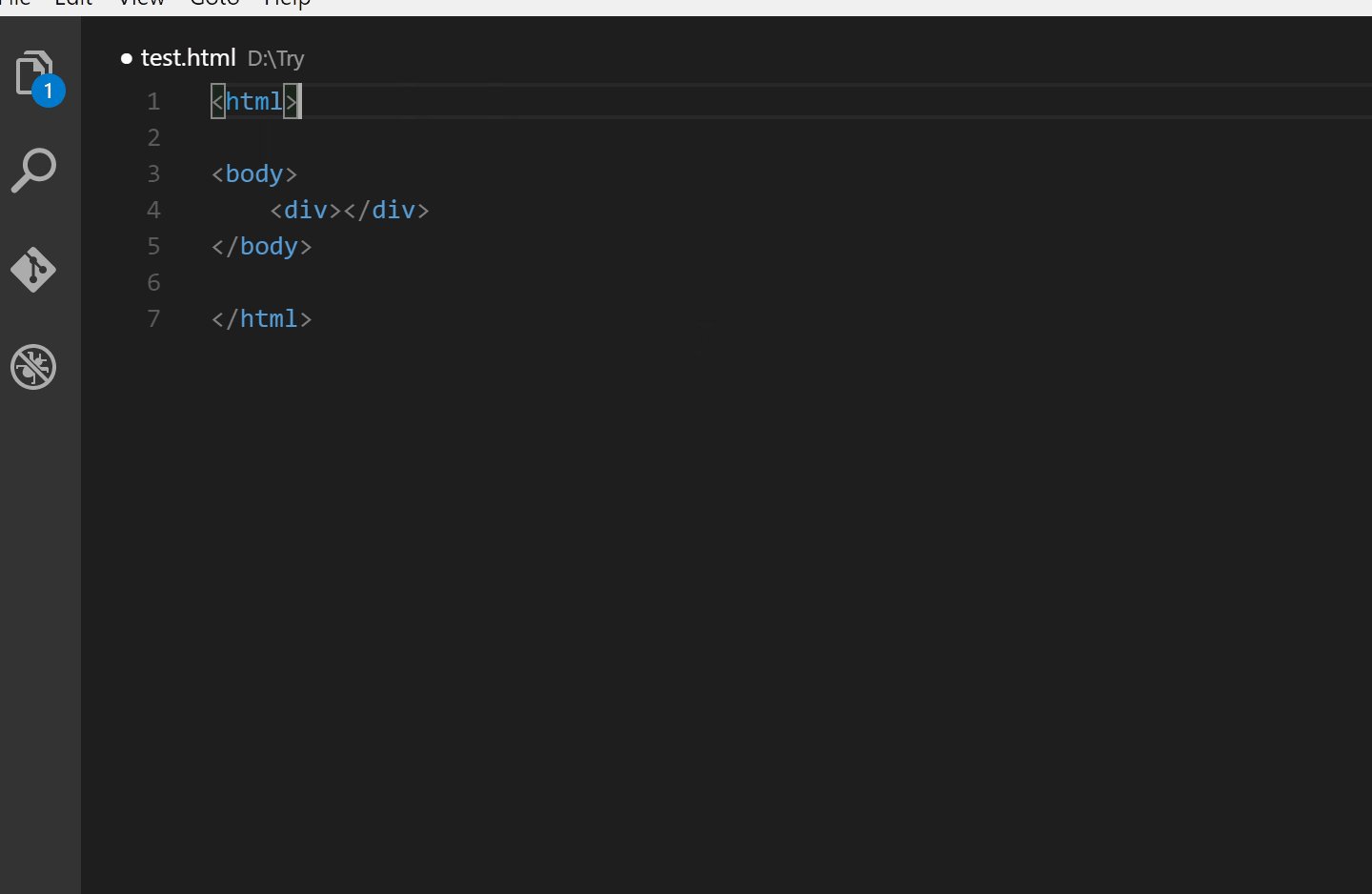
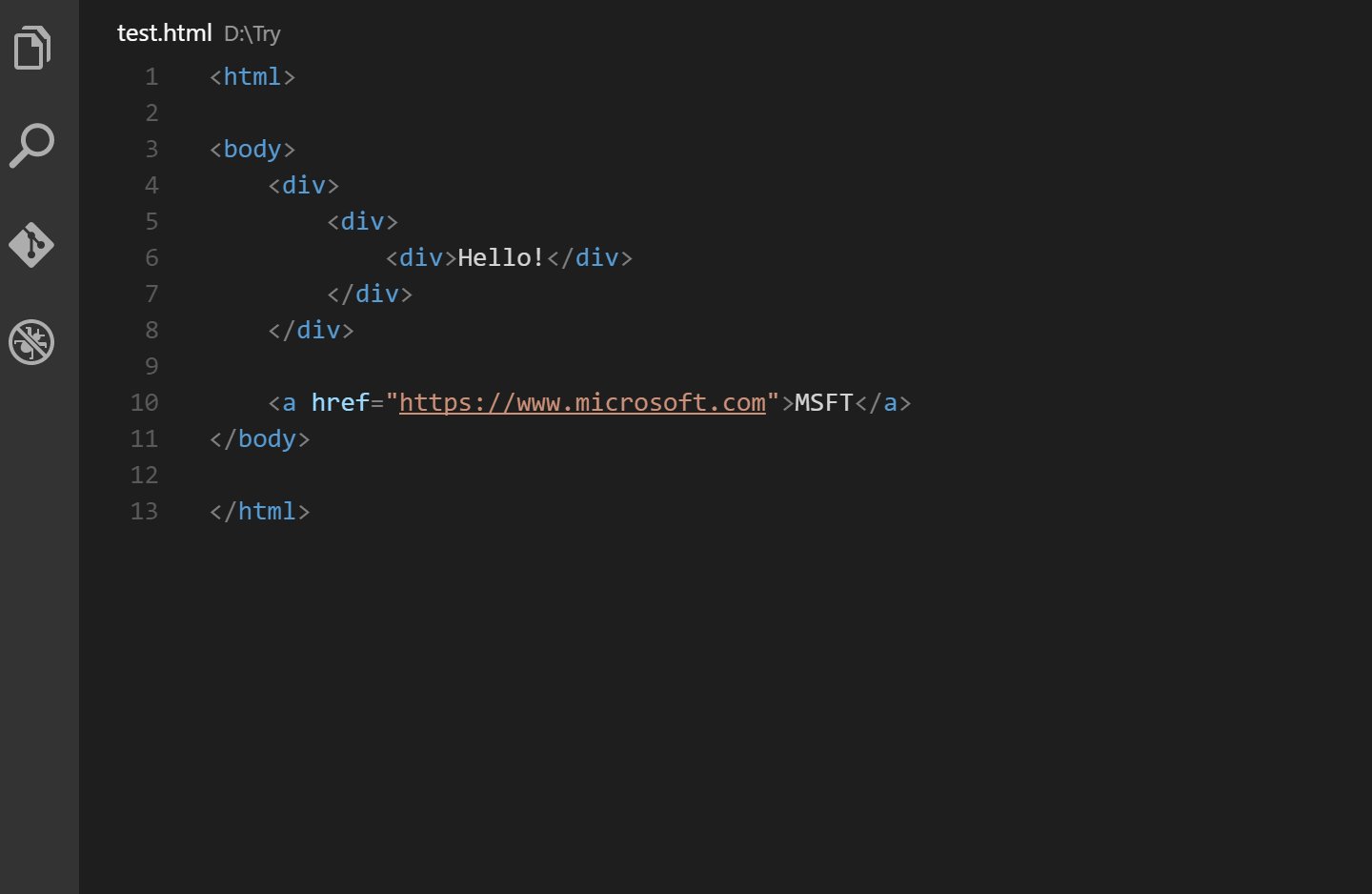
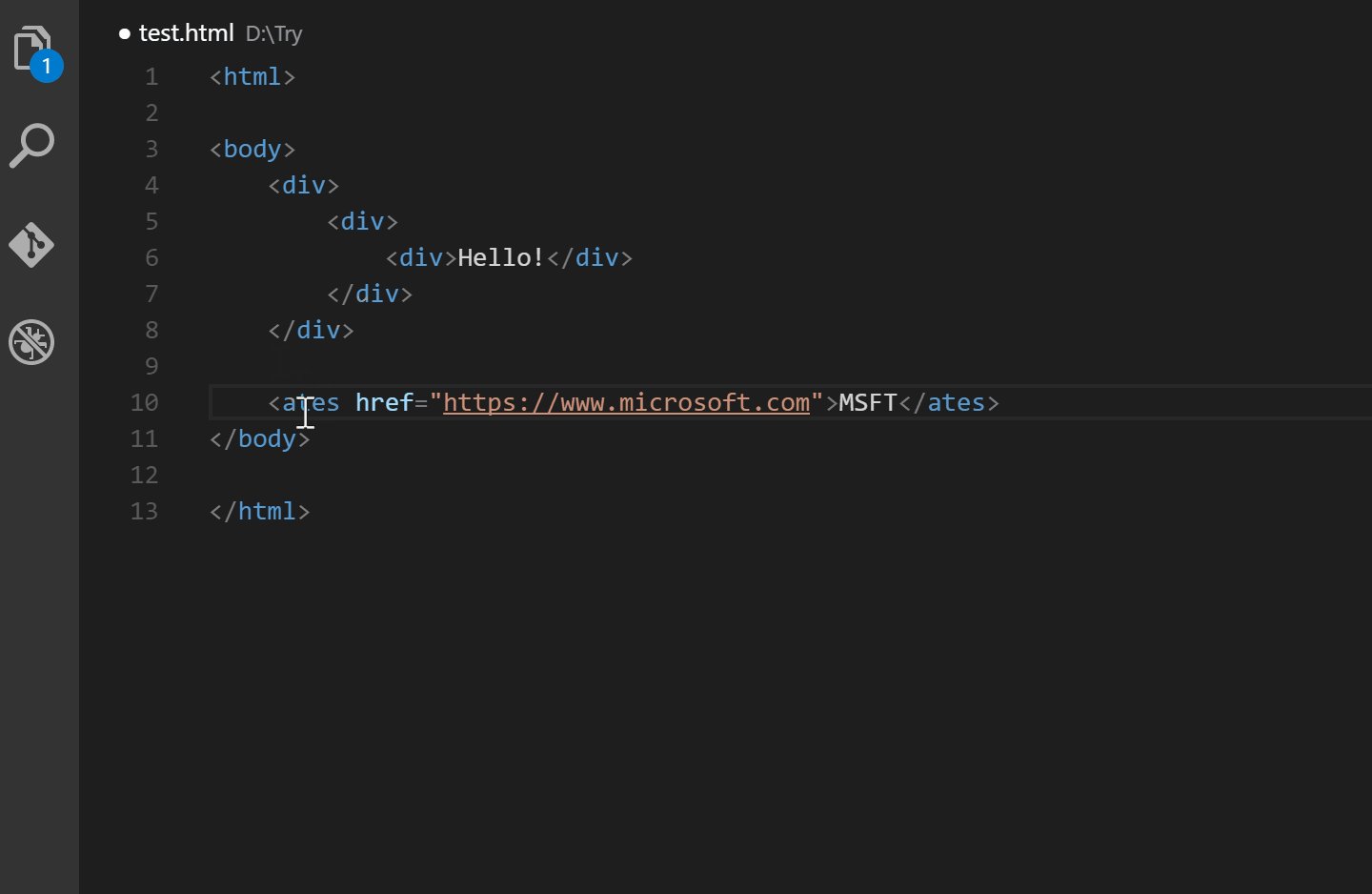
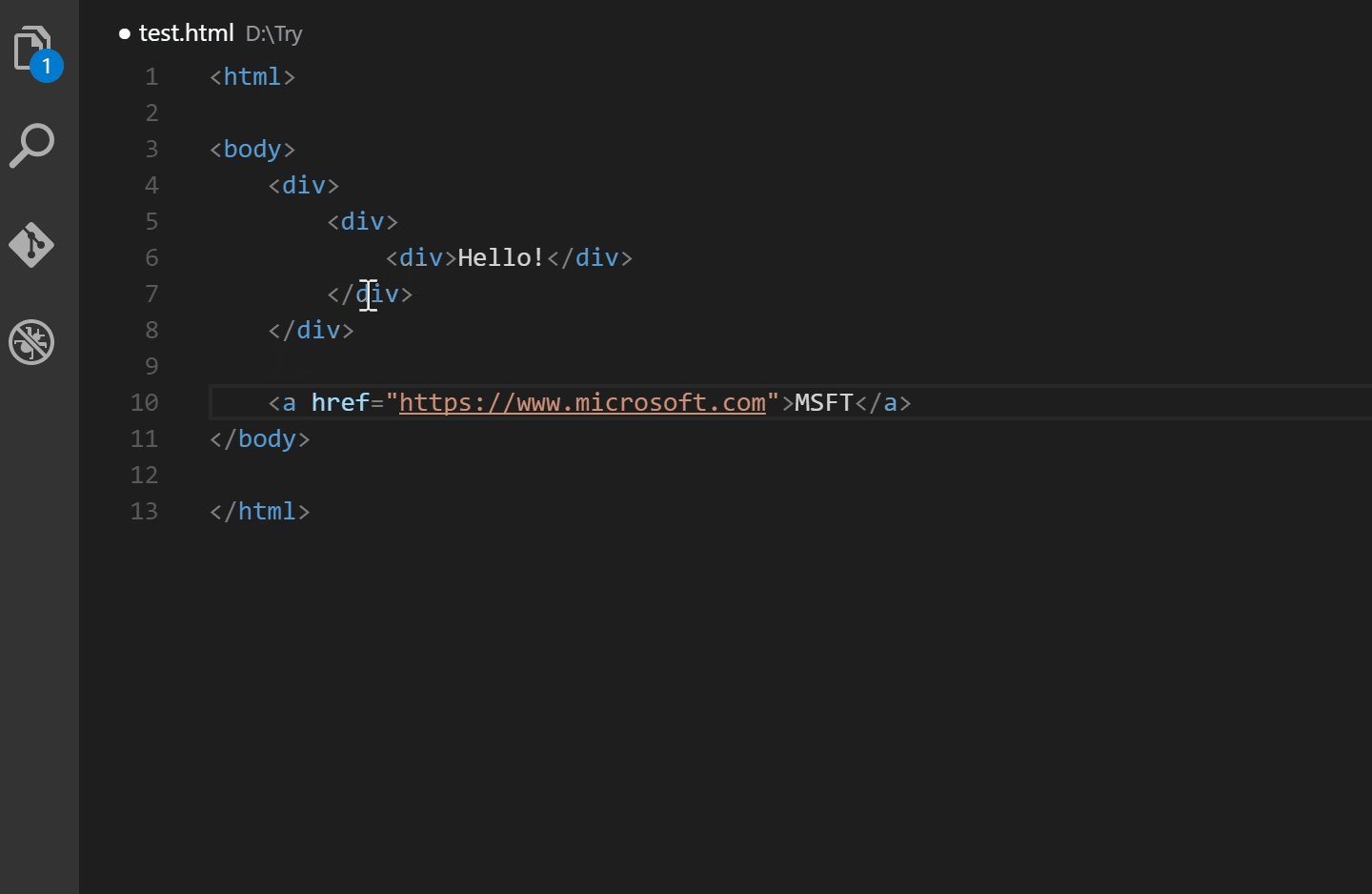
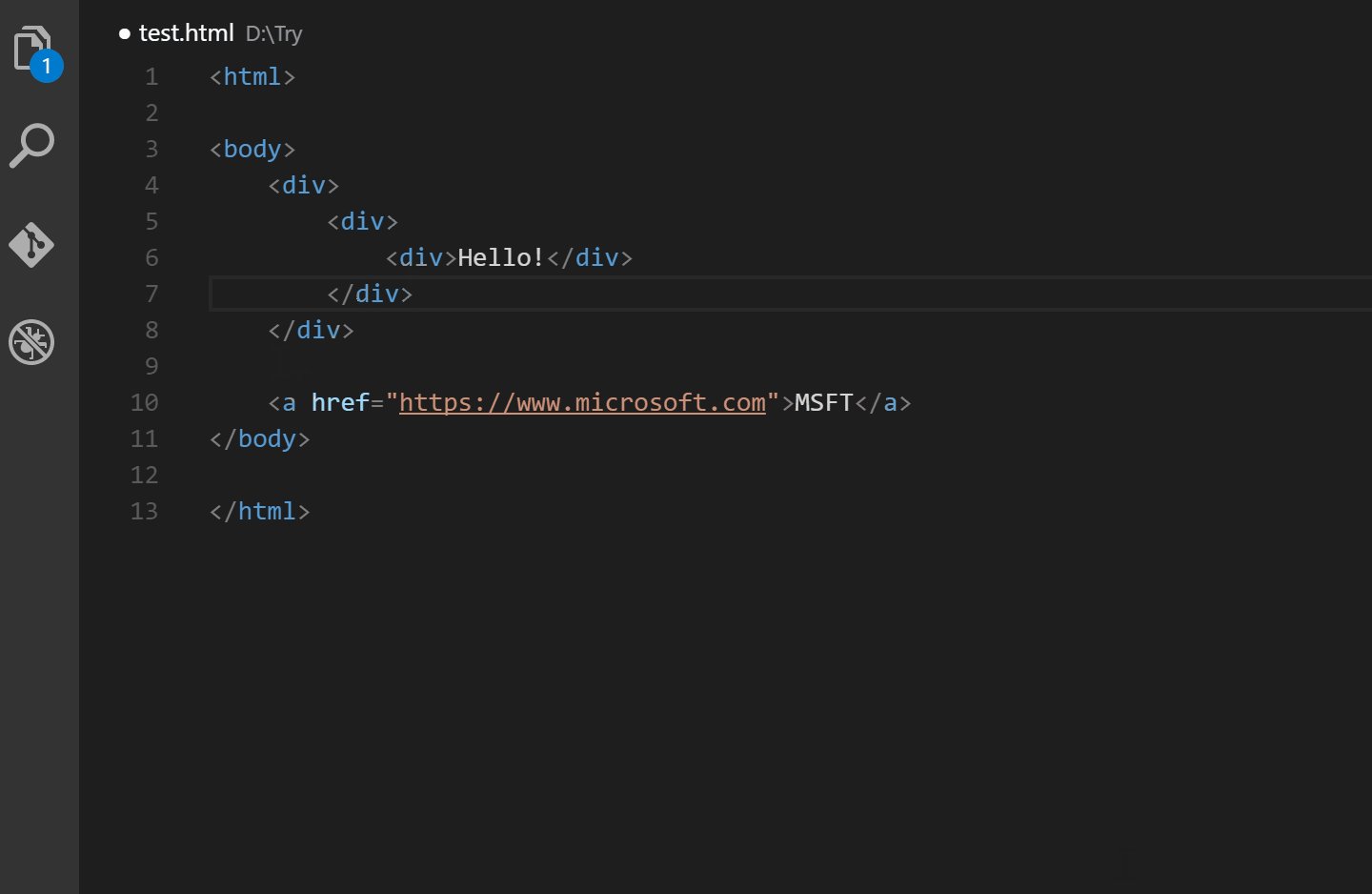
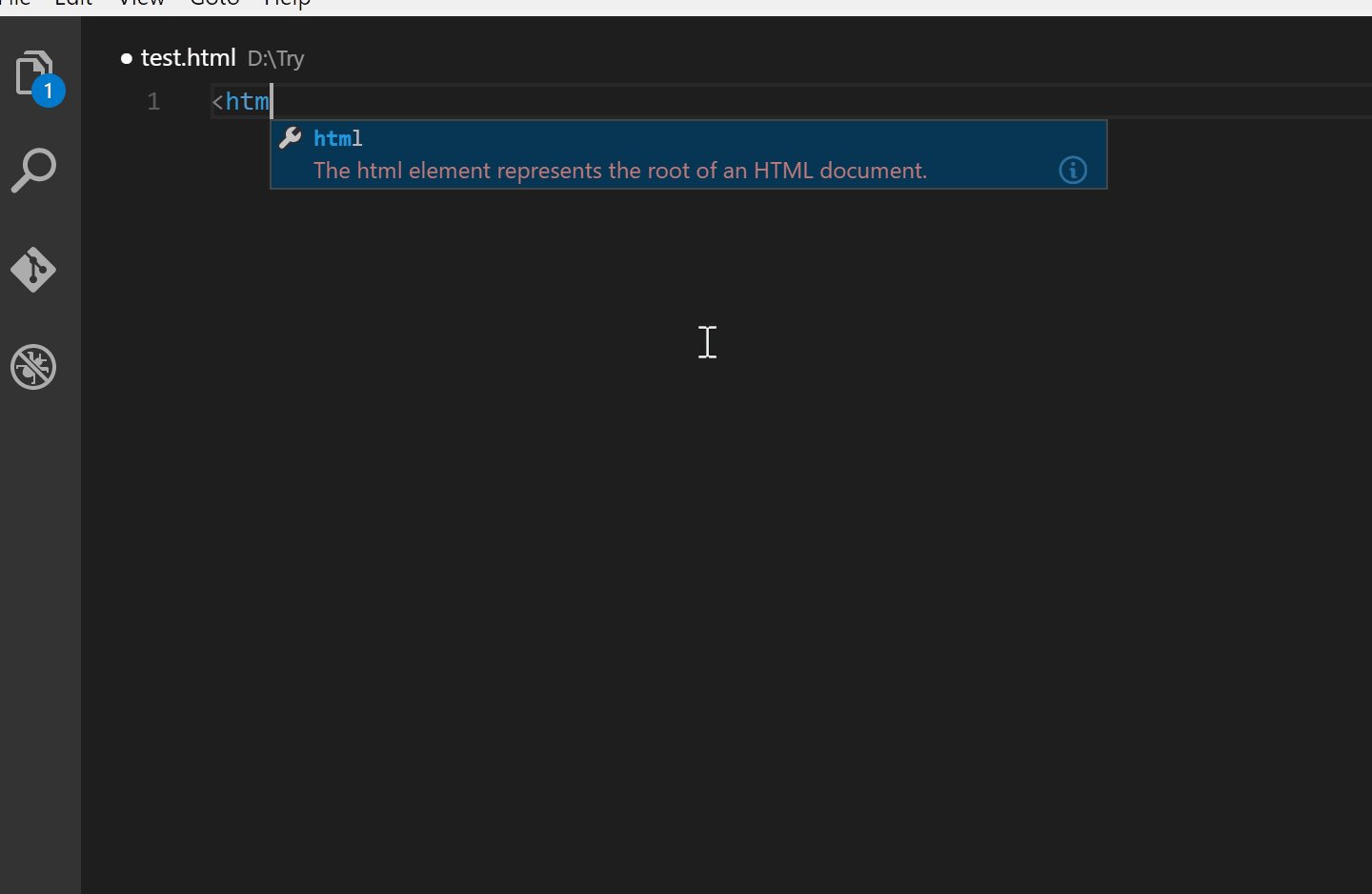
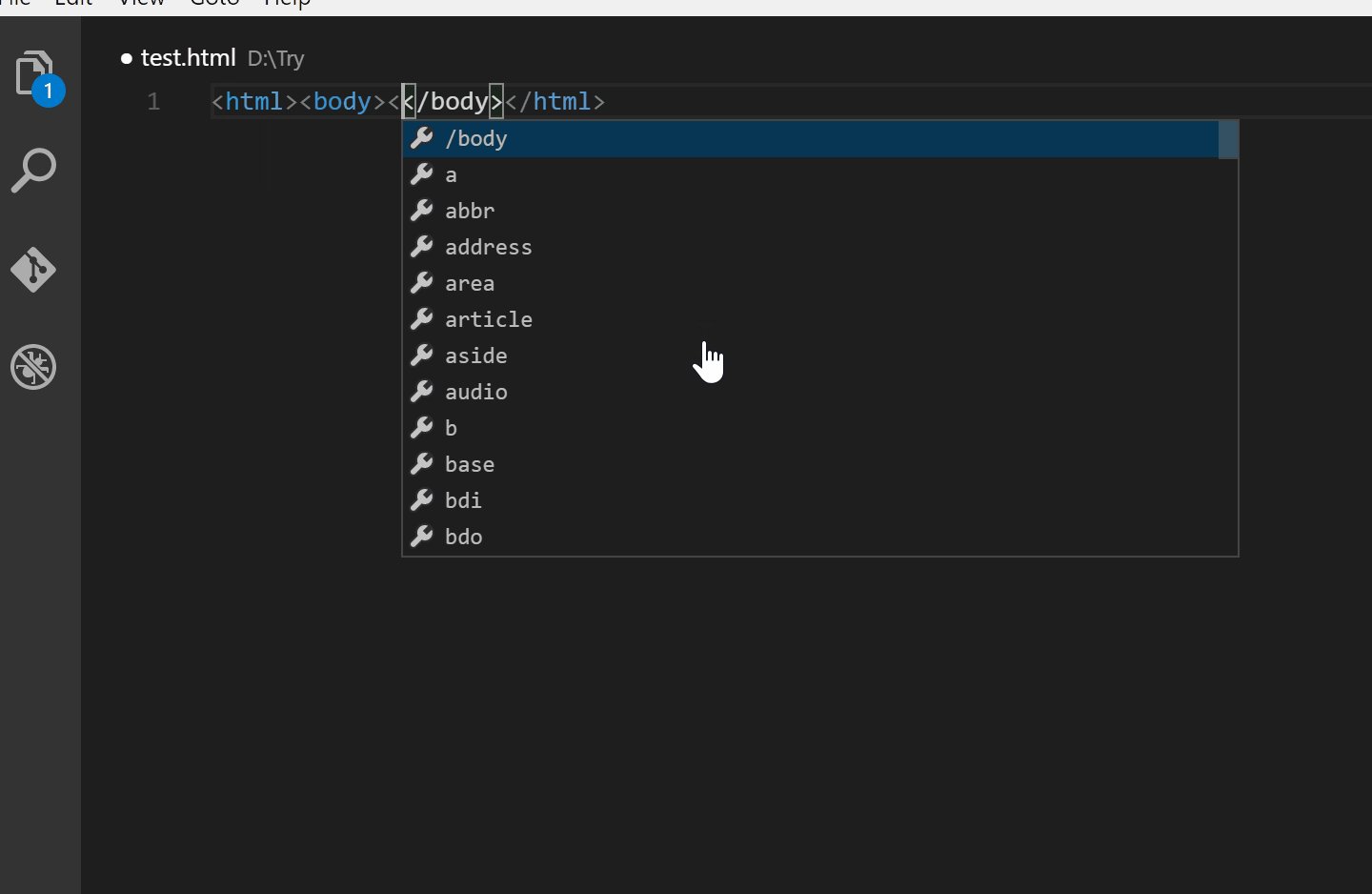
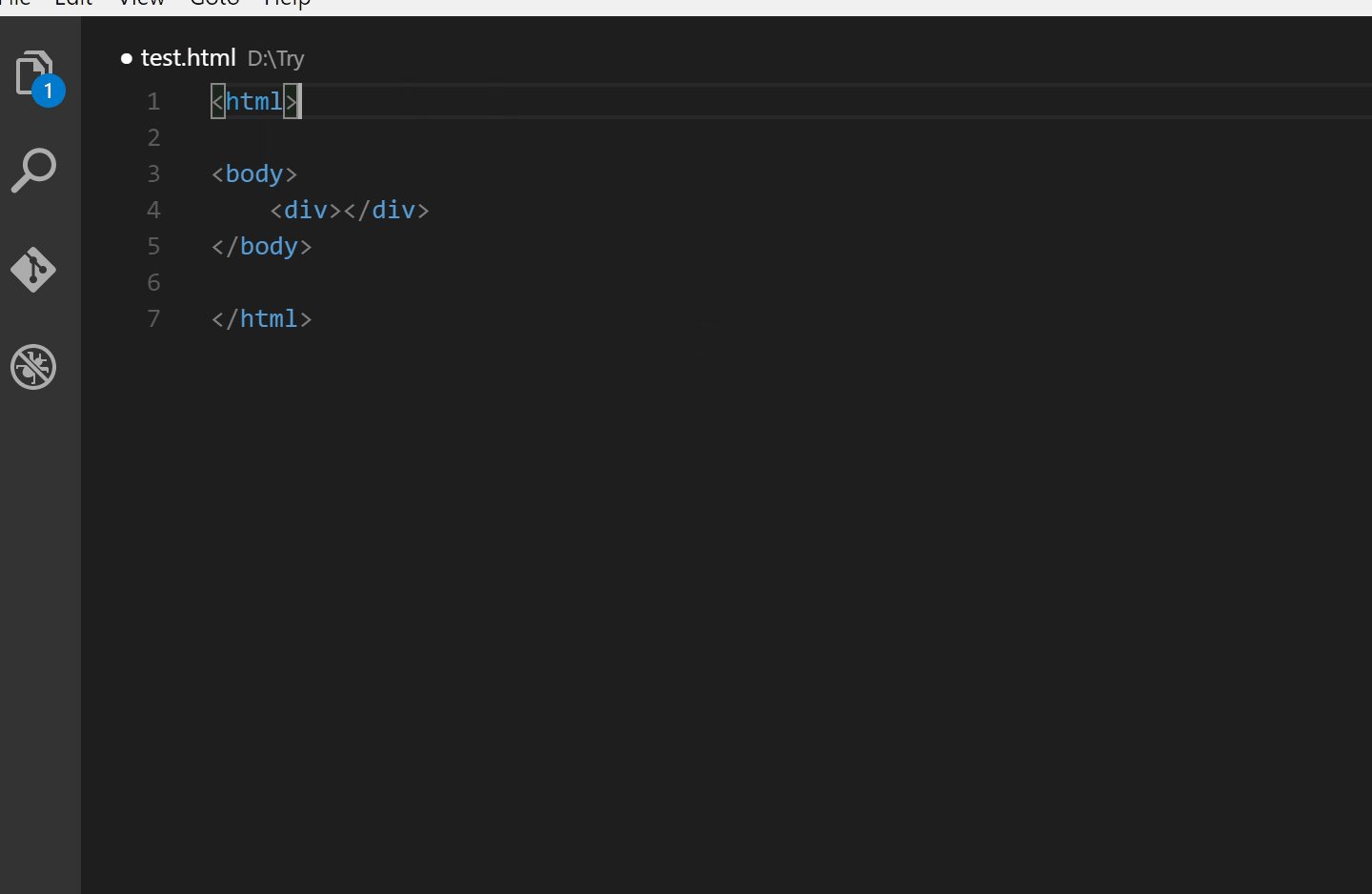
Auto Close Tag and Auto Rename Tag
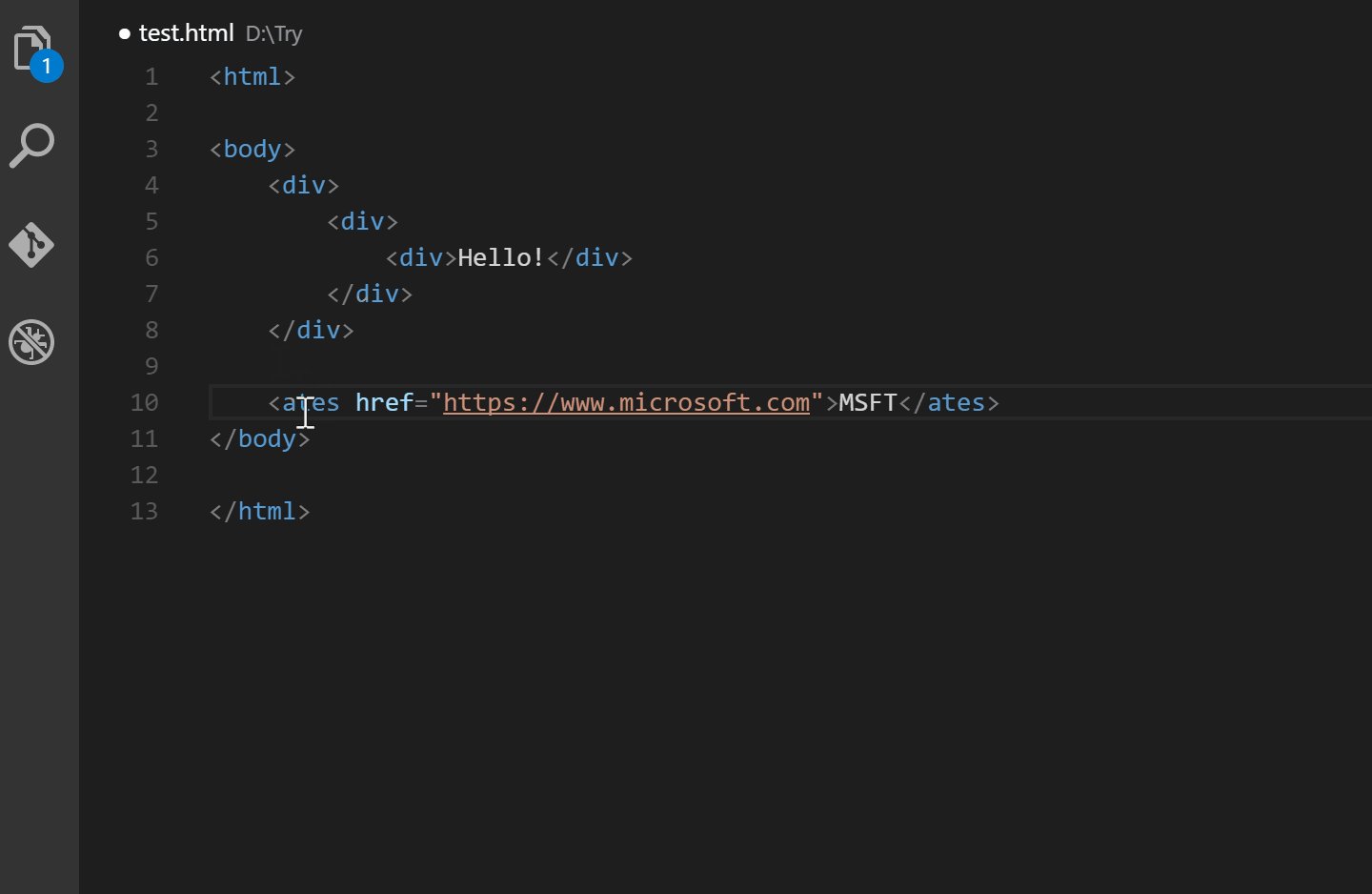
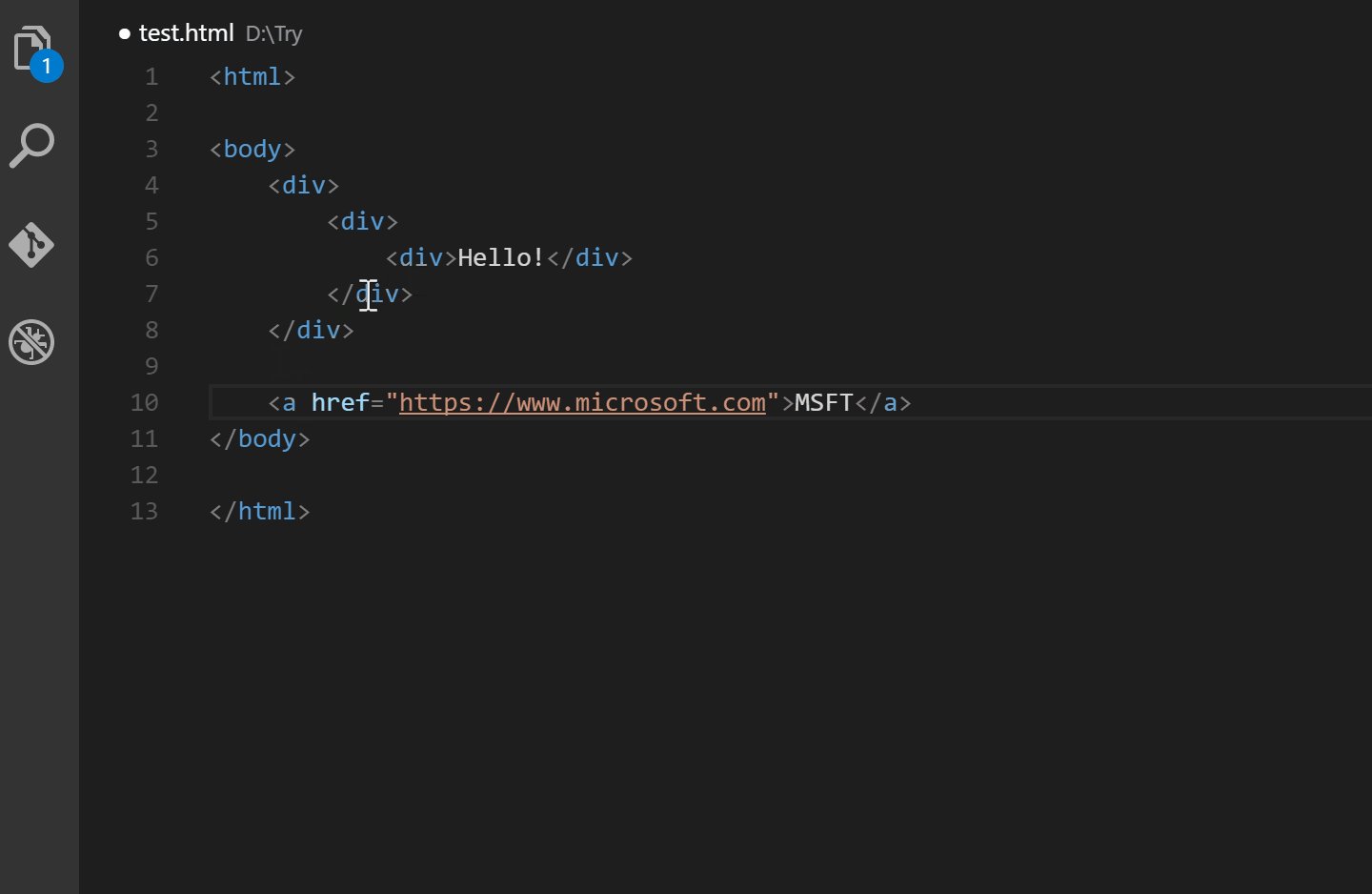
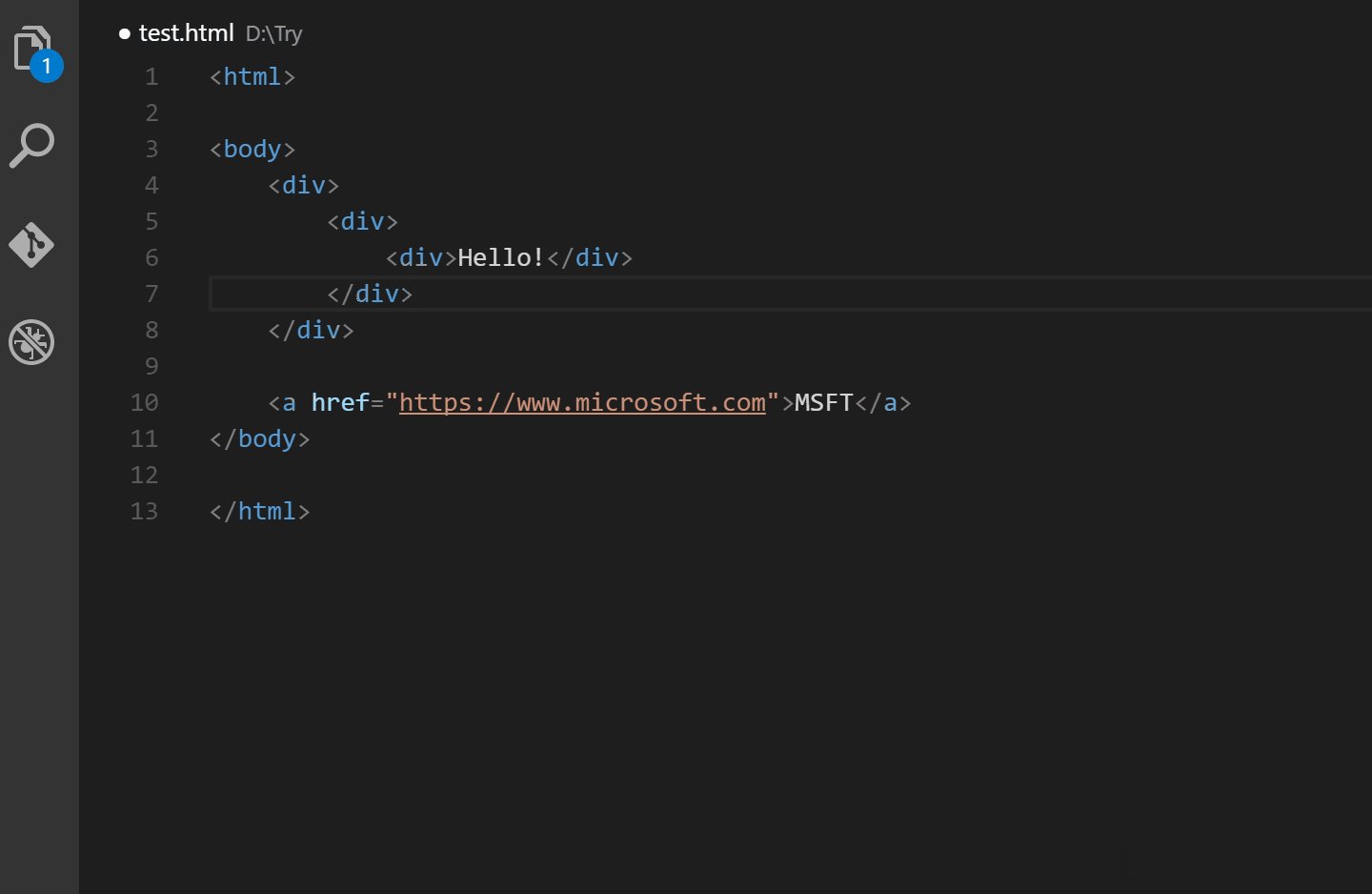
Since the advent of React and the traction it has gained in the last few years, HTML-like syntax in the form of JSX is all the rage now. We again have to code with tags JavaScript. Any web developer you would tell you that it is a pain to type the tags. In most cases, we need a tool that can quickly and easily generate tags and their children. Emmet is a really good example of this already built into VSCode. However, sometimes, you do just want something simple and concise. Such as an auto tag closer, which generates the closing pair of a tag as you type the opening pair. And when you change that same tag, the closing tag automatically gets changed. These two extensions do just that.
It also works with JSX and many other languages such as XML, PHP, Vue, JavaScript, TypeScript, TSX.
Get them here — Auto Close Tag and Auto Rename Tag


Similar Extensions —
- Auto Complete Tag — Combines the functionality of both Auto Rename and Auto Close Tag
- Close HTML/XML tag
GitLens
As told by its author, GitLens supercharges the Git capabilities built into Visual Studio Code. It packs a surprising number of features such as code authorship shown via Code lens, commit search, history and GitLens explorer. You can read full explanations of these features here. Suffice it to say that you should install this plugin if you do any work with git.
There are other extensions that focus on a specific functionality. You can install those if GitLens feel bloated or you don’t use many of its features.

Similar Extensions —
- Git History — Displays a beautiful graph of the commit history and much more. Recommend.
- Git Blame — It lets you see Git Blame information in the status bar for the currently selected line. A similar feature is also provided by GitLens.
- Git Indicators — It lets you see the affected files and how many lines have been added or deleted in the status bar.
- Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — It lets you open the repo in the browser with a single command.
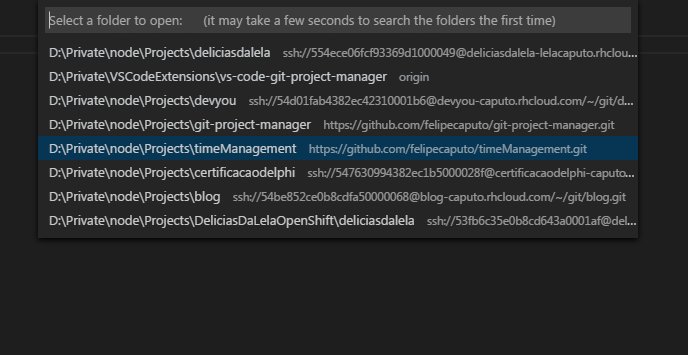
Git Project Manager
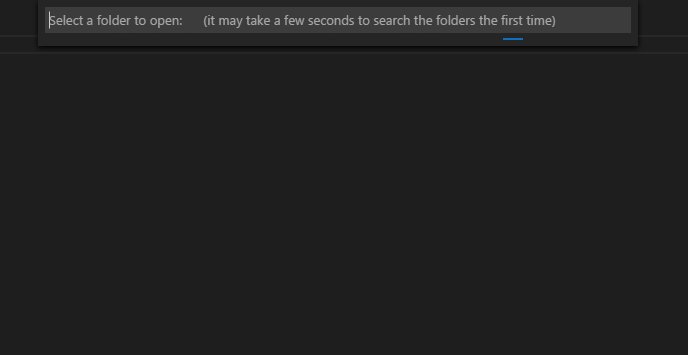
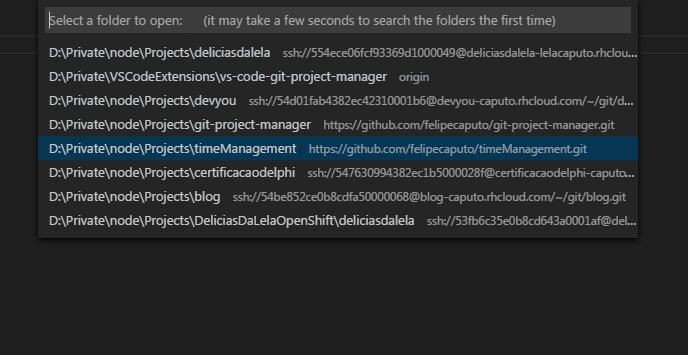
Git Project Manager (GPM) allows you to open a new window targeting a git repository directly from VSCode window. Basically, you can now open another repository without having to leave VSCode.
After installing this extension, you will have to set gitProjectManager.baseProjectsFolders to the list of URLs which contain the repos.
Example —
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
} 
Similar Extensions —
- Project Manager — Haven’t personally used it, but it has a million+ installs. So definitely check it out.
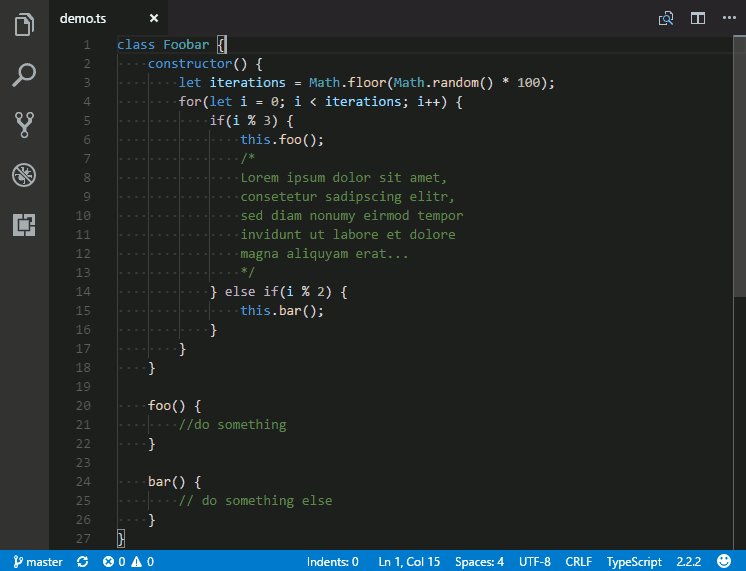
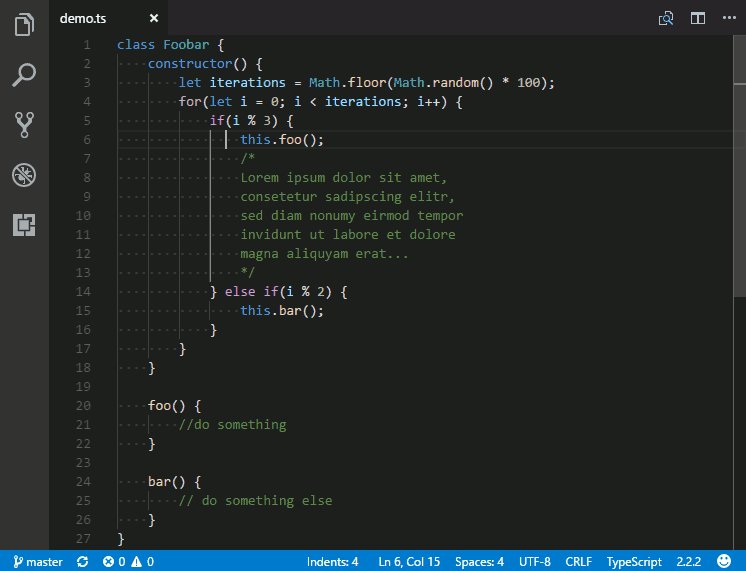
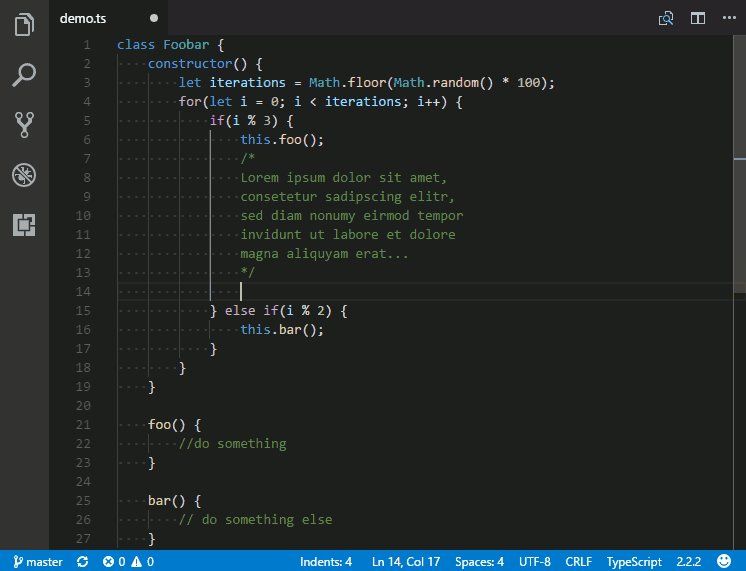
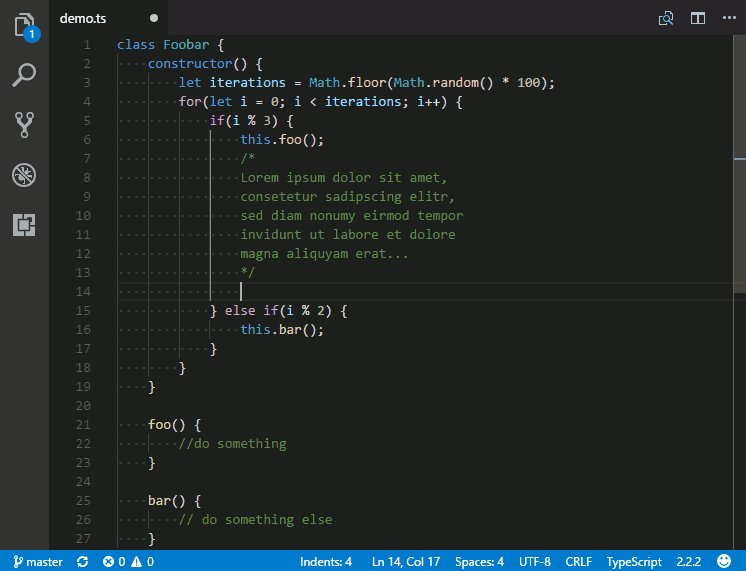
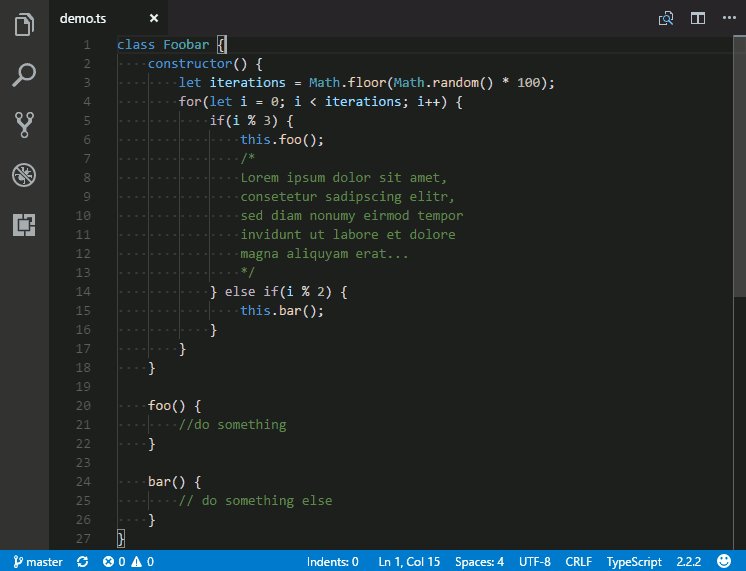
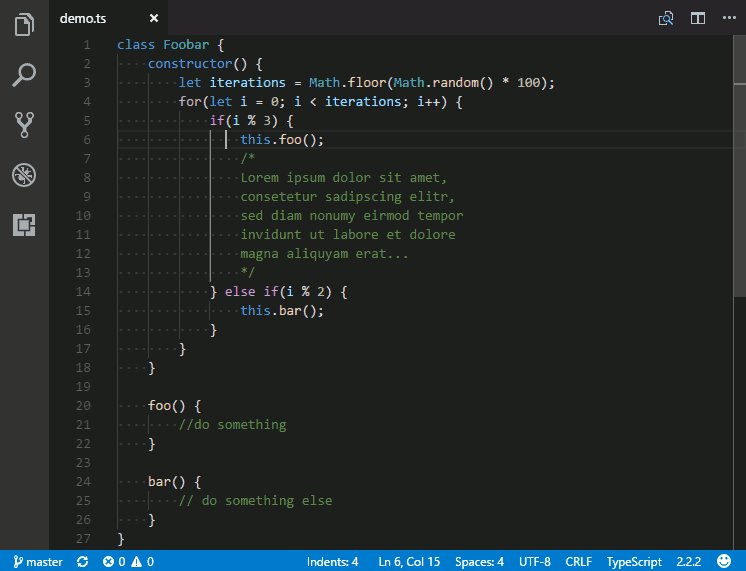
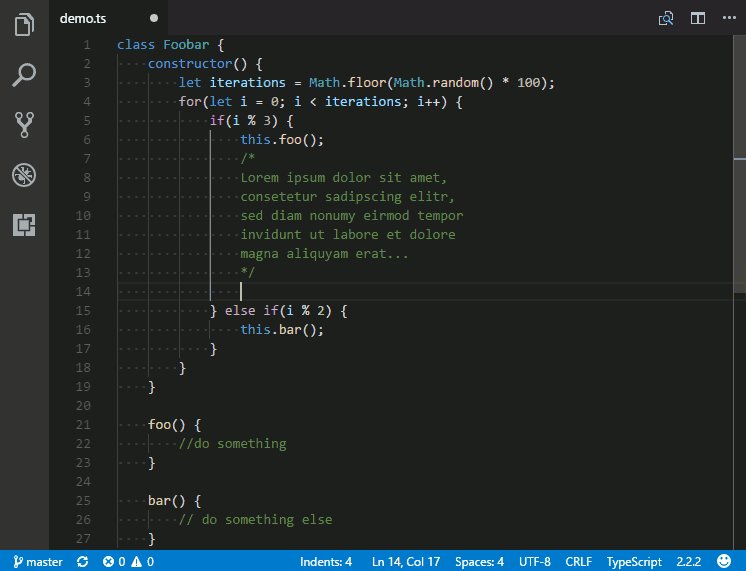
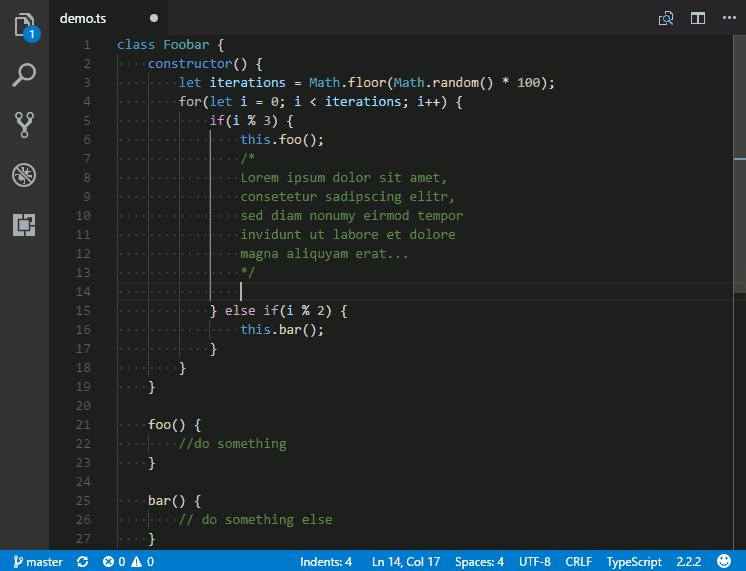
Indenticator
It visually highlights the current indent depth. So now you can easily distinguish between various blocks indented at different levels. Get it here.

Similar Extensions
- Guides
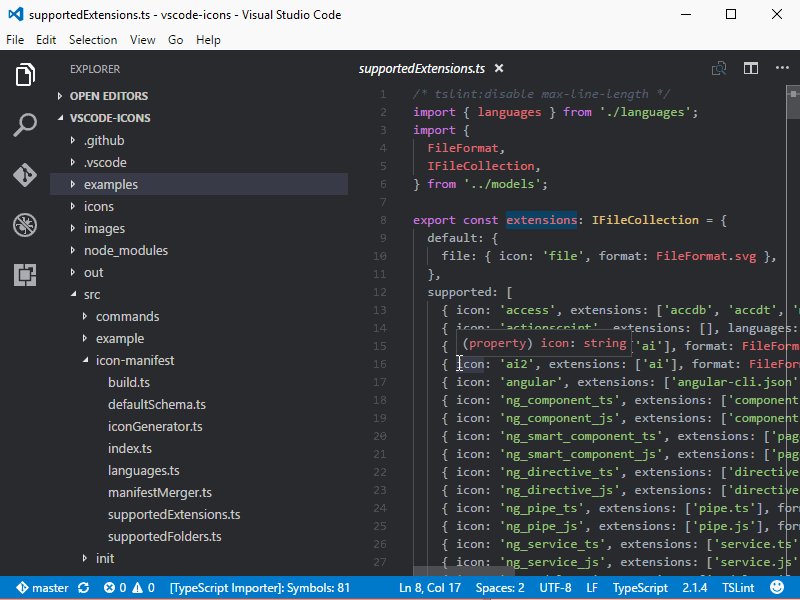
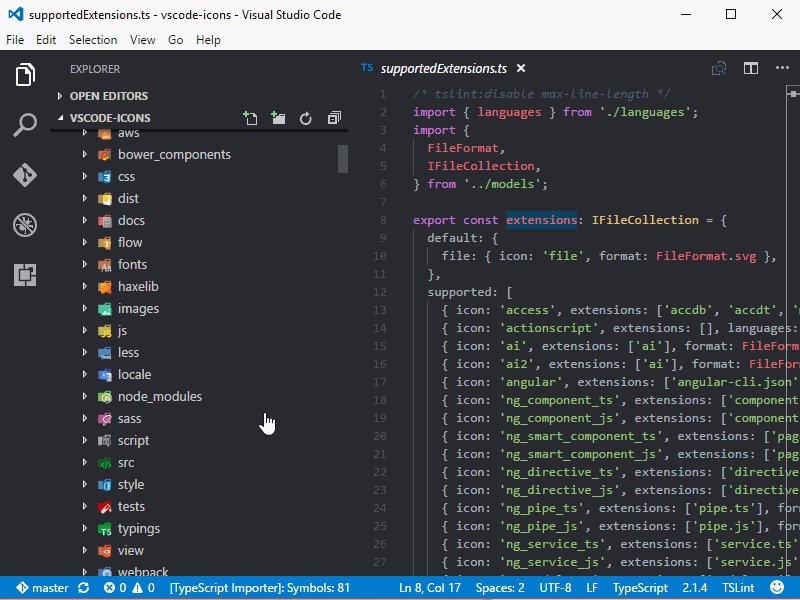
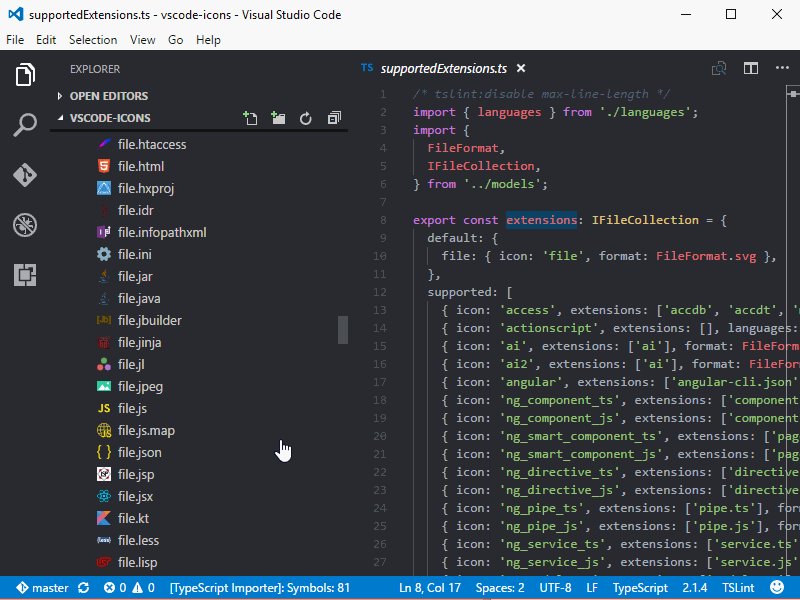
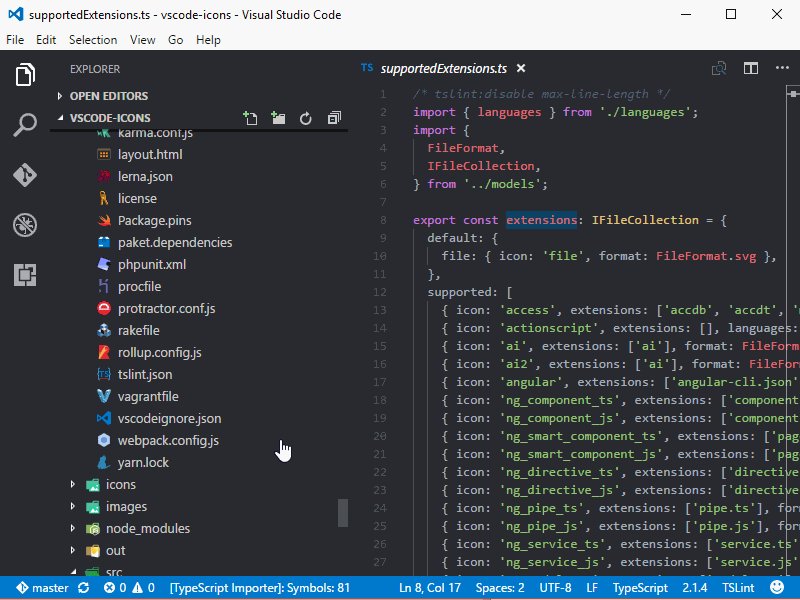
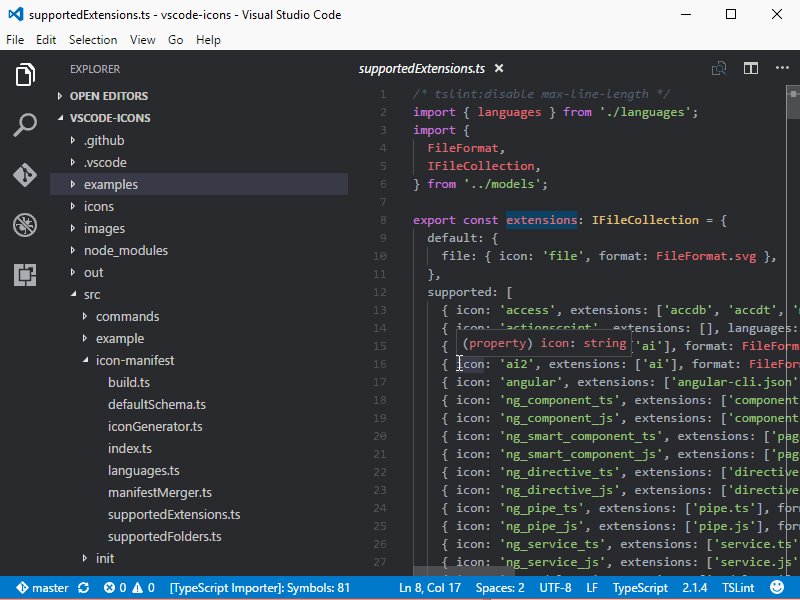
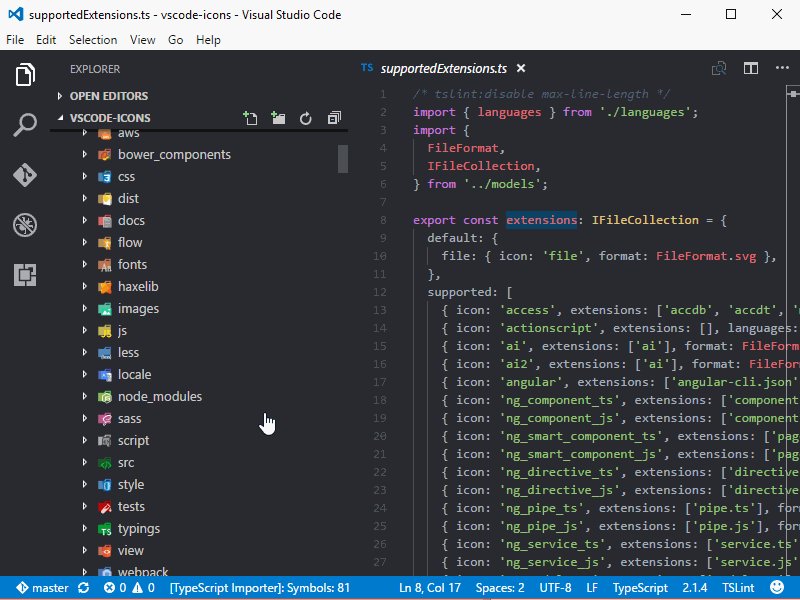
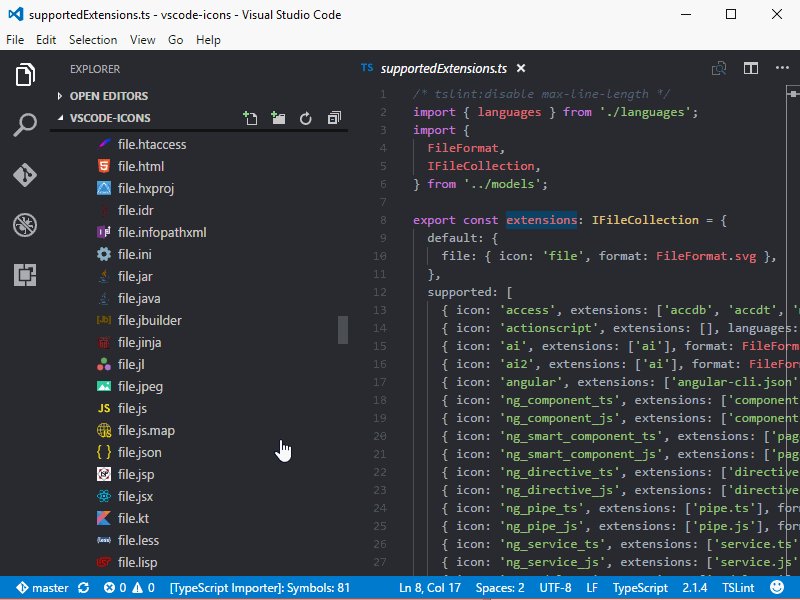
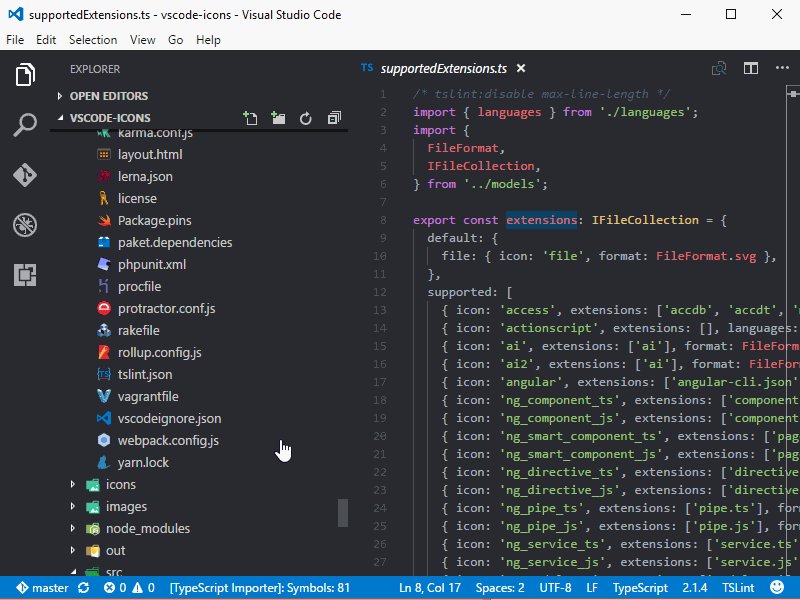
VSCode Icons
Icons to make your editor more appealing!

Similar Extensions —
- VSCode Great Icons
- Studio Icons
Dracula (Theme)
One theme that I like.

















![How To Start A Blog in 2020 [Blogging Guide For Beginners]](https://lh3.googleusercontent.com/-rStjZJkDqLk/X9Cujal26jI/AAAAAAAAAXc/siqbVwSHfSEmKgBl2kf0JSkdYNSE-jXfgCLcBGAsYHQ/w680/image.png)