How To Make Custom Widgets in Blogger 2020| Widget Making|
To make a widget for blogger you must know the three things :-
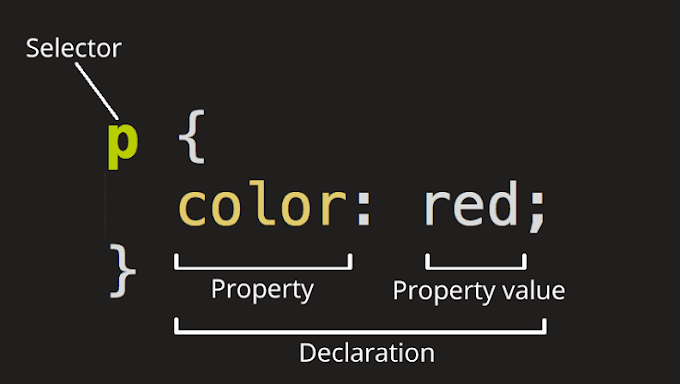
- HTML
- CSS
- Javascript
- Python (optional)
Making a widget :-
< b:widget id='Header1' locked='true' title='CODE THE SCRIPT (Header)' type='Header' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>http://2.bp.blogspot.com/-V0jem7bo7ek/X7s3maFXDgI/AAAAAAAAALs/dklRH9nNAt0Qo0j4cuJliiizGXbp4BlBwCK4BGAYYCw/s1600/0001%2B%25281%2529.png</b:widget-setting>
<b:widget-setting name='displayHeight'>300</b:widget-setting>
<b:widget-setting name='sectionWidth'>390</b:widget-setting>
<b:widget-setting name='useImage'>true</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='imagePlacement'>REPLACE</b:widget-setting>
<b:widget-setting name='displayWidth'>1560</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<div class='header-widget'>
<b:include cond='data:imagePlacement in {"REPLACE", "BEFORE_DESCRIPTION"}' name='image'/>
<b:include cond='data:imagePlacement == "BEHIND"' name='title'/>
</div>
</b:includable>
The widget will look like this .
The <b:widget> </b:widget> tag is used to make widgets
.



![How To Start A Blog in 2020 [Blogging Guide For Beginners]](https://lh3.googleusercontent.com/-rStjZJkDqLk/X9Cujal26jI/AAAAAAAAAXc/siqbVwSHfSEmKgBl2kf0JSkdYNSE-jXfgCLcBGAsYHQ/w680/image.png)
